简介:
WebUploader是由 Baidu WebFE(FEX) 团队开发的一个简单的以 HTML5为主 , FLASH为辅 的现代 文件上传组件 。在现代的浏览器里面能充分发挥HTML5的优势,同时又 不摒弃主流IE浏览器 ,沿用原来的FLASH运行时, 兼容IE6+,iOS 6+, android 4+ 。两套运行时,同样的调用方式,可供用户任意选用。采用 大文件分片并发上传 ,极大的提高了文件上传效率。
分片、并发
分片 与 并发 结合,将一个大文件分割成多块, 并发上传 ,极大地提高大文件的上传速度。
当 网络问题 导致传输错误时,只需要 重传出错分片 ,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。
预览、压缩
支持常用图片格式jpg,jpeg,gif,bmp,png 预览与压缩 ,节省网络数据传输。
解析 jpeg中的meta信息,对于各种 orientation 做了正确的处理,同时压缩后上传保留图片的所有 原始meta数据 。
多途径添加文件
支持 文件多选 , 类型过滤 , 拖拽 (文件&文件夹),图片 粘贴功能 。
粘贴功能主要体现在当有图片数据在剪切板中时(截屏工具如QQ(Ctrl + ALT + A), 网页中右击图片点击复制), Ctrl + V 便可添加此图片文件。
HTML5 & FLASH
兼容主流浏览器 ,接口一致,实现了两套运行时支持,用户无需关心内部用了什么内核。
同时Flash部分没有做任何UI相关的工作,方便不关心flash的用户扩展和自定义业务需求
MD5秒传
当文件体积大、量比较多时,支持上传前做文件 md5值验证 ,一致则可直接跳过。
如果服务端与前端统一修改算法, 取段md5 ,可大大 提升验证性能 ,耗时在20ms左右
下载webuploader
下载并解压后,文件目录结构如下
Uploader.swf
//样式文件 webuploader.css //定制版 webuploader.custom.js webuploader.custom.min.js webuploader.fis.js //只有Flash实现的版本 webuploader.flashonly.js webuploader.flashonly.min.js //只有HTML5实现的版本 webuploader.html5only.js webuploader.html5only.min.js //完整版 webuploader.js webuploader.min.js //没有图像处理的版本。 webuploader.noimage.js webuploader.noimage.min.js //不带文件日志功能的版本(默认完整版带日志功能) webuploader.nolog.js webuploader.nolog.min.js //去除图片处理的版本,包括HTML5和FLASH. webuploader.withoutimage.js webuploader.withoutimage.min.js
注意:这里的 css 文件很少,只是那个上传文件按钮的样式,其他的样式需要自己书写,也可以直接追加在当前 vue 组件的样式里面
引入webuploader
使用Web Uploader文件上传需要引入三种资源:JS, CSS, SWF。
方法1:直接引入文件
这里我们使用完全压缩版的 webuploader.min.js ,同时还要引入 Uploader.swf 、 webuploader.css ,所以可以删除其他版本的文件,只留这三个文件,将解压的 webuploader 文件夹直接放在 static 文件夹下.
在 index.html 中引入 webuploader.min.js
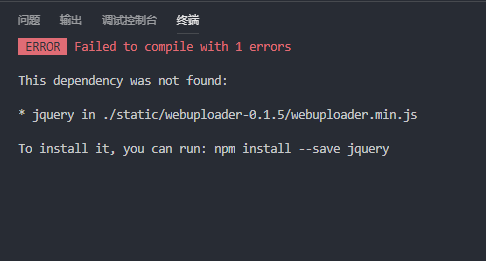
<script src="/UploadFiles/2021-04-02/webuploader.min.js">重启项目后报错了,说缺少依赖 jquery ,打开源码 webuploader.js 看一下
原来 webuploader 是依赖于 juqery 或者 Zepto 的,那我们引入 jquery ,我们去 jquery 官网下载 jquery ,并在 index.html 中引入,注意,一定要在
webuploader.min.js之前引入,在这里我下载的是 1.12.4 版本<script src="/UploadFiles/2021-04-02/jQuery1.12.4.js">写一个Demo
HTML部分
App.vue
<template> <div id="app"> <div id="uploader" class="wu-example"> <!--用来存放文件信息--> <div id="fileLilst" class="uploader-list"></div> <div class="btns"> <!-- 选择文件的按钮 --> <div id="picker">选择文件</div> <!-- 开始上传按钮 --> <button id="uploadBtn" class="btn btn-default">开始上传</button> </div> </div> </div> </template>JS部分,初始化 webuploader
在 Vue 的 mounted 周期内实例化 webuploader 并进行配置
App.vue
mounted:function(){ var uploader = WebUploader.create({ // swf文件路径 swf:'../static/webuploader-0.1.5/Uploader.swf', // 文件接收服务端。 server: 'http://webuploader.duapp.com/server/fileupload.php', // 选择文件的按钮。可选。 // 内部根据当前运行是创建,可能是input元素,也可能是flash. pick: '#picker', // 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传! resize: false }); }文件加入队列前
可以在该事件回调函数中对文件类型进行筛选,或者根据文件大小决定是否开启分片上传
uploader.on( 'beforeFileQueued', function( file) { console.log('文件加入队前',file) });
文件加入队列后
// 当有文件被添加进队列的时候 uploader.on( 'fileQueued', function( file ) { console.log('文件加入队列后') var $list = $('#fileList') $list.append( '<div id="' + file.id + '" class="item">' + '<h4 class="info">' + file.name + '</h4>' + '<p class="state">等待上传...</p>' + '</div>' ); });点击 选择文件 按钮后,选择一个文件,就会如上图所示,出现文件列表,从代码可以看出,他是在选择文件之后,动态添加的的 dom ,显示文件名称以及状态,关于文件的详细信息,则可以从 fileQueued 事件的回调函数的参数 file 获取,我们打印一下 file
ext------------------------------文件后缀
id-------------------------------文件ID
lastModifiedDate-----------------文件最后修改时间
name-----------------------------文件名称
size-----------------------------文件大小(这里是以字节为单位,1字节=1KB,1M=1024KB,1m=1024*1024字节)
source---------------------------包含一些文件信息和方法,例如唯一标识的`ruid`、`uid`、`_hash`
文件上传中
主要利用了 webuploader 的
uploadProgress事件,该事件会在文件上传过程中触发,可以利用该事件创建进度条// 文件上传过程中创建进度条实时显示。 uploader.on( 'uploadProgress', function( file, percentage ) { console.log('文件上传中',file,percentage) var $li = $( '#'+file.id ), $percent = $li.find('.progress .progress-bar'); // 避免重复创建 if ( !$percent.length ) { $percent = $('<div class="progress progress-striped active">' + '<div class="progress-bar" role="progressbar" style="width: 0%">' + '</div>' + '</div>').appendTo( $li ).find('.progress-bar'); } $li.find('p.state').text('上传中'); $percent.css( 'width', percentage * 100 + '%' ); //根据上传进度改变进度条宽度 });
uploadProgress事件的回调函数的参数 file 是文件的一些信息, percentage 则是文件上传进度,1为上传完毕,从上面代码可以看到,在文件开始上传后,会在 fileQueued 事件中动态创建的 id=fileList 元素中动态创建一个进度条容器,并根据上传进度动态改变进度条的宽度,这样就有了进度条的效果,需要注意的是,以上事件中动态生成的 dom 元素,例如文件列表、进度条的样式都需要我们自己去写, webuploader.css 中并没有,这一点官网没提醒,我第一次使用时,也被坑了文件上传成功、失败、完成处理
文件上传成功
可以在该事件回调函数中移除进度条、更改进度条状态等操作
uploader.on( 'uploadSuccess', function( file,response ) { console.log('文件上传成功',file,response) $( '#'+file.id ).find('p.state').text('已上传'); });文件上传失败
可以在该事件回调函数中更改提示文本,改变进度条样式,删除上传失败的文件等操作
uploader.on( 'uploadError', function( file,reason ) { console.log('文件上传失败',file,reason) $( '#'+file.id ).find('p.state').text('上传出错'); });文件上传完成
可以在该事件回调函数中更改提示文本,改变进度条样式等操作
uploader.on( 'uploadComplete', function( file ) { console.log('文件上传完成') $( '#'+file.id ).find('.progress').fadeOut(); });总结
以上所述是小编给大家介绍的Vue项目中使用WebUploader实现文件上传的方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com