幽灵资源网 Design By www.bzswh.com
本文实例讲述了jquery 遍历hash操作。分享给大家供大家参考,具体如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>运维平台</title>
<style type="text/css">
*{margin: 0; padding: 0;}
body{font-size: 20px; color: #333;}
h1{position: relative; height: 100px; line-height: 100px; margin: 0; background: #555; color: #f2f2f2; font-size: 25px; text-align: center;}
ul,ol,li{list-style-type: none;}
#list{
margin: 0 auto;
padding-top: 4px;
}
#list ul{
display: flex;
flex-wrap: wrap;
margin-top: 30px;
}
/*+设置框框大小 */
#list li{
flex: 1;
min-width: 100px;
min-height: 50px;
margin: 2px 4px;
padding: 5px 10px;
border: 1px solid #eee;
}
#list .name{
font-weight: bold;
font-size: 20px;
}
#list .red{
color: #fff;
font-weight: bold;
background: #f00;
background: rgba(255,0,0,.8);
}
#list .red p span{
color: #fff;
}
#list .yellow{
font-weight: bold;
background: #ff0;
background: rgba(255,255,0,.8);
}
#list .green{
background: #0f0;
background: rgba(0,255,0,.8);
}
#list .died{
background: #666;
background: rgba(162,162,162,.8);
color: #fff;
}
#list p{
padding-top: 3px;
}
#list p span{
color: #f00;
font-weight: bold;
}
.time{
position: absolute; top: 0px; right: 20px;
color: #fff;
font-size: 25px;
}
</style>
</head>
<body>
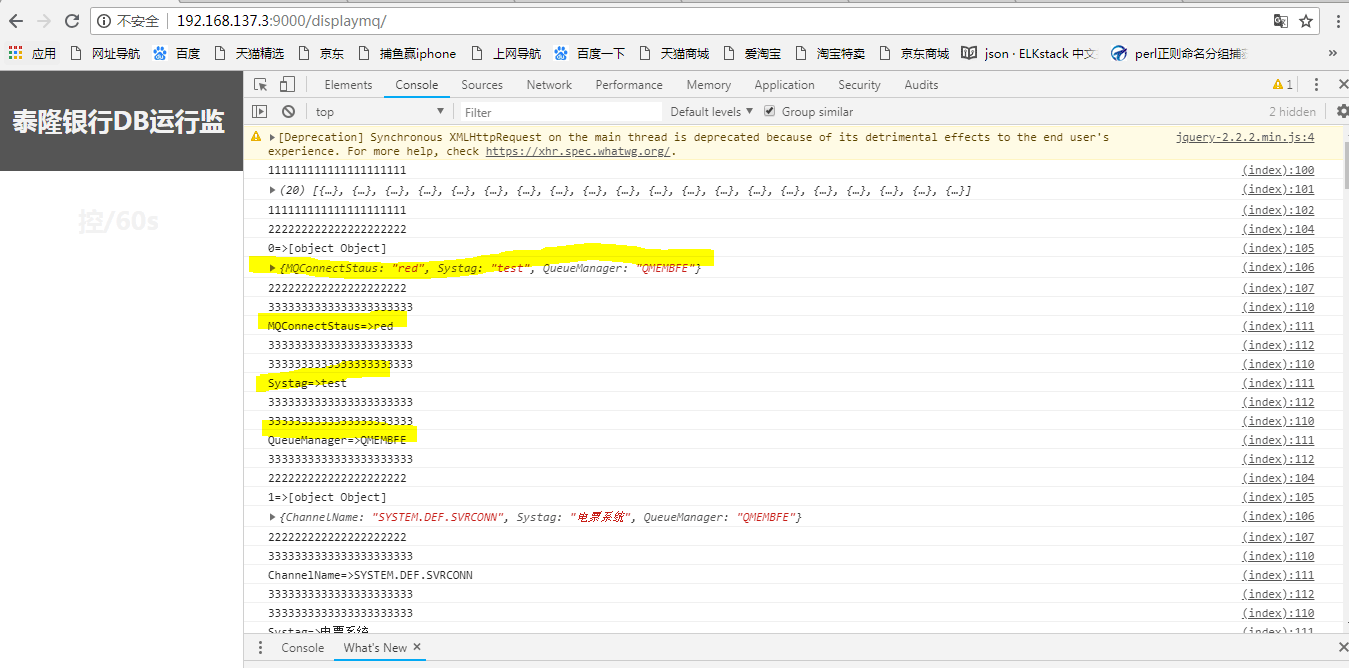
<h1>泰隆银行DB运行监控/60s<span class="time"></span></h1>
<ul id="list"></ul>
<!-- <script src="/UploadFiles/2021-04-02/jquery.min.js">
更多关于jQuery相关内容可查看本站专题:《jquery中Ajax用法总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
标签:
jquery,遍历hash
幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。