幽灵资源网 Design By www.bzswh.com
一、这是我们本次要请求的url接口地址http://iwenwiki.com/api/blueberrypai/getBlueBerryJamInfo.php
查看页面响应信息,提示跨域有问题
二、解决上面跨域问题:根目录写入以下vue.config.js
// vue.config.js
module.exports = {
devServer: {
proxy: {
// 配置跨域
'/api': {
target: 'http://iwenwiki.com',
ws: true,
changOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
},
}
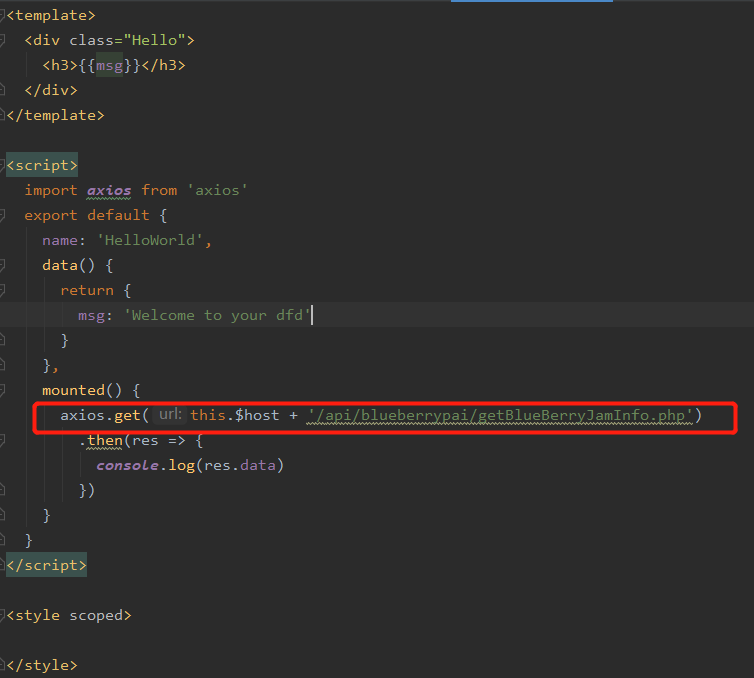
三、然后在发送ajax请求的地方做如下操作,使用在上面文件中配置的api。api/blueberrypai/getBlueBerryJamInfo.php是我的请求路径一部分,根据自己具体需求写。然后请求就可以成功发送。
配置完成之后一定要重启(重点!!!)
四、如果想不填写其中“/api”,也可以去main.js中配置全局配置,具体如下
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
标签:
Vue,跨域请求,问题
幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...