幽灵资源网 Design By www.bzswh.com
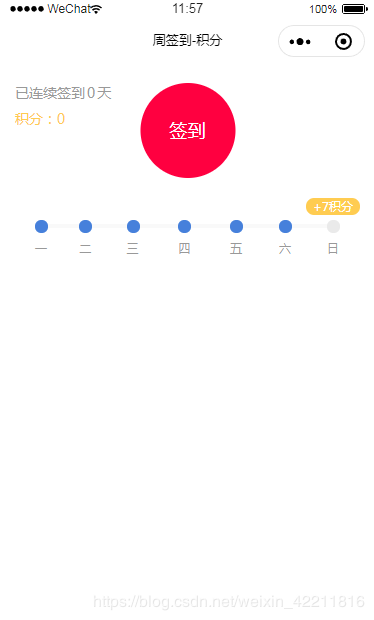
每周每天签到获得积分的案例
功能设计:计算每天签到得1分,显示得到的签到积分,连续签到3天[周一二三]即得+多3分,连续签到7天[周一二三四五六日]+多7分,没有连续即不显示多余的3分或7分的提示…
wxml结构:
<!--pages/signIn2/signIn2.wxml-->
<view class='sign-new'>
<view class='in'>
<view class='new-head'>
<view class='sig-tl'>
<view class='tln'>已连续签到<label class='n'>{{newSignNum}}</label>天</view>
<view class='tlf'>积分:<label class='f'>{{newSignIntegral}}</label></view>
</view>
<!-- 未签到 -->
<view wx:if='{{!newSignBtnState}}' class='sig-qiu sig-qiu-no' bindtap='bindSignFn' >
<label class='ti'>签到</label>
</view>
<!-- 已签到 -->
<view wx:else class='sig-qiu sig-qiu-yes'>
<label class='ti'>已签到</label>
</view>
</view>
<view class='new-week' >
<view class='we-mod'>
<view class='mo-fen'>
<label class='f f3' wx:if='{{continuityDays3}}'>+3积分</label>
<label class='f f7' wx:if='{{continuityDays7}}'>+7积分</label>
</view>
<view class='mo-line'>
<block wx:for="{{isNewSignedArr}}" wx:for-item="v" wx:key="k">
<label class="q {{v.isSigned"></label>
</block>
</view>
<view class='mo-ri'>
<block wx:for="{{isNewSignedArr}}" wx:for-item="v" wx:key="k">
<label class="t">{{v.day}}</label>
</block>
</view>
</view>
</view>
</view>
</view>
js方法:
Page({
/**
* 页面的初始数据
*/
data: {
newSignBtnState: false, //按钮签到状态
continuityDays7: false, //连续7
continuityDays3: false, //连续3
myToday: '', //周几
newSignNum: 0, //签到天数
newSignIntegral:0, //签到积分
//签到数组
isNewSignedArr: [
{
"day": "一",
"isSigned": false
},
{
"day": "二",
"isSigned": false
},
{
"day": "三",
"isSigned": false
},
{
"day": "四",
"isSigned": false
},
{
"day": "五",
"isSigned": false
},
{
"day": "六",
"isSigned": false
},
{
"day": "日",
"isSigned": false
}
],
},
//-------点击签到---------
bindSignFn(e){
var that = this,
newSignNum = that.data.newSignNum,
today = that.data.myToday;
const arr = [],
newSignArr = [...arr, ...that.data.isNewSignedArr];
//
today = today - 1 > 0 "_blank" href="https://www.jb51.net/article/193713.htm">[微信小程序:以7天为周期,连续签到7天功能效果]幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。