幽灵资源网 Design By www.bzswh.com
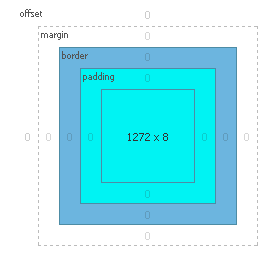
看完图下面是测试代码:
<html>
<head>
<title>jb51.net</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
</style>
</head>
<body>
<SCRIPT LANGUAGE="JavaScript">
var s = "";
s = "\r\n网页可见区域宽:" document.body.clientWidth;
s = "\r\n网页可见区域高:" document.body.clientHeight;
s = "\r\n网页可见区域宽:" document.body.offsetWidth " (包括边线的宽)";
s = "\r\n网页可见区域高:" document.body.offsetHeight " (包括边线的宽)";
s = "\r\n网页正文全文宽:" document.body.scrollWidth;
s = "\r\n网页正文全文高:" document.body.scrollHeight;
s = "\r\n网页被卷去的高:" document.body.scrollTop;
s = "\r\n网页被卷去的左:" document.body.scrollLeft;
s = "\r\n网页正文部分上:" window.screenTop;
s = "\r\n网页正文部分左:" window.screenLeft;
s = "\r\n屏幕分辨率的高:" window.screen.height;
s = "\r\n屏幕分辨率的宽:" window.screen.width;
s = "\r\n屏幕可用工作区高度:" window.screen.availHeight;
s = "\r\n屏幕可用工作区宽度:" window.screen.availWidth;
alert(s);
</SCRIPT>
</body>
</html>


幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
