幽灵资源网 Design By www.bzswh.com
此文为后来的教程做铺垫,转自这儿。百分数定位很有意思,可以实现非凡的效果。
大部分人应该习惯于使用描述性词语(left、top、center…)或者数值(20px、1em…)对背景图片定位,百分比可能比较少用,常见的有50%、100%等数值。例如希望背景图片水平居中,距离容器顶部20px,可以使用
是因为类似这种描述性词语和数值混用的形式不被W3C推荐。(单纯的描述性词语组合使用是没有问题的,例如:background-position: right bottom;)阅读全文...
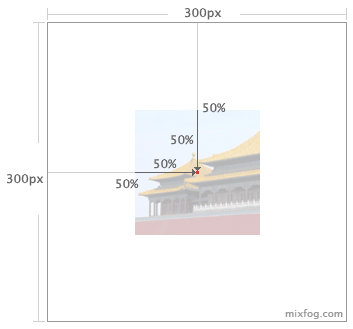
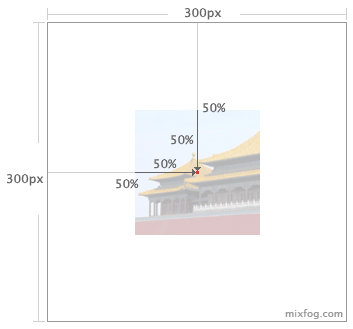
使用百分比进行定位的好处是可以利用CSS的计算功能,达到px定位所难以完成的任务。例如在一个宽高均为300px的容器中,使用

而把150px替换为50%,使用
看到的并不是如下的效果

而是这样

可见,CSS计算出了背景图片的中心点。这也可以解释为什么我们在使用
定位的时候,图片被放置在容器的右下角,而并没有跑出容器。(如果使用 background-position: 300px 300px; 的话,背景图片会被移出容器)
同样,如果使用
会将背景图片的坐标点(20%,20%)定位到容器的坐标点(20%,20%)。
大部分人应该习惯于使用描述性词语(left、top、center…)或者数值(20px、1em…)对背景图片定位,百分比可能比较少用,常见的有50%、100%等数值。例如希望背景图片水平居中,距离容器顶部20px,可以使用
background-position: 50% 20px;之所以不使用
background-position: center 20px;
是因为类似这种描述性词语和数值混用的形式不被W3C推荐。(单纯的描述性词语组合使用是没有问题的,例如:background-position: right bottom;)阅读全文...
使用百分比进行定位的好处是可以利用CSS的计算功能,达到px定位所难以完成的任务。例如在一个宽高均为300px的容器中,使用
background-position: 150px 150px;可以看到背景图片的左上角顶点(坐标0,0)定位到了齐容器的中心点(坐标150px,150px)。

而把150px替换为50%,使用
background-position: 50% 50%;
看到的并不是如下的效果

而是这样

可见,CSS计算出了背景图片的中心点。这也可以解释为什么我们在使用
background-position: 100% 100%;
定位的时候,图片被放置在容器的右下角,而并没有跑出容器。(如果使用 background-position: 300px 300px; 的话,背景图片会被移出容器)
同样,如果使用
background-position: 20% 20%;
会将背景图片的坐标点(20%,20%)定位到容器的坐标点(20%,20%)。

幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
