幽灵资源网 Design By www.bzswh.com
先看如下demo代码:
提示:您可以先修改部分代码再运行
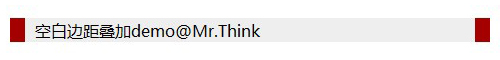
这是一个div元素内嵌套p的简单样例,先别复制保存为html测试,在你看完上面的代码后,你是否以为它出为你呈现如下图的效果?

好,现在你可以复制上面代码,保存到本地,然后在浏览器中打开.你会惊讶的发现,它呈现给你的效果是这样的:

为什么会这样呢?按CSS中,对于有块级子元素的元素计算高度的方式,如果元素没有垂直边框和填充,那其高度就是其子元素顶部和底部边框边缘之间的距离.故,子元素的顶部和底部空白边就突出到元素的外围了.p元素的15px外边距与div元素的10px的外边距形成一个单一的15px垂直空白边,另外,形式的这个空白边并非为div所包围,而是呈现在div的外围.所以,我们看到了第二张效果图.
如何解决?本人比较推荐两种解决方式:
其一,为外围元素定义透明边框.具体到本例,即在样式div中加入border:1px solid transprent;
其二,为外围元素定义内边距填充..具体到本例,即在样式div中加入padding:1px
另外,还可以通过外围元素绝对定位,或者定义子元素浮动等方式实现.
提示:您可以先修改部分代码再运行
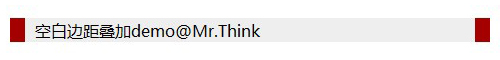
这是一个div元素内嵌套p的简单样例,先别复制保存为html测试,在你看完上面的代码后,你是否以为它出为你呈现如下图的效果?

好,现在你可以复制上面代码,保存到本地,然后在浏览器中打开.你会惊讶的发现,它呈现给你的效果是这样的:

为什么会这样呢?按CSS中,对于有块级子元素的元素计算高度的方式,如果元素没有垂直边框和填充,那其高度就是其子元素顶部和底部边框边缘之间的距离.故,子元素的顶部和底部空白边就突出到元素的外围了.p元素的15px外边距与div元素的10px的外边距形成一个单一的15px垂直空白边,另外,形式的这个空白边并非为div所包围,而是呈现在div的外围.所以,我们看到了第二张效果图.
如何解决?本人比较推荐两种解决方式:
其一,为外围元素定义透明边框.具体到本例,即在样式div中加入border:1px solid transprent;
其二,为外围元素定义内边距填充..具体到本例,即在样式div中加入padding:1px
另外,还可以通过外围元素绝对定位,或者定义子元素浮动等方式实现.
标签:
css,空白外边距
幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
