一、浏览器默认处理文本换行
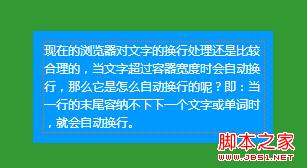
现在的浏览器对文本的换行处理还是比较合理的,当文字超过容器宽度时会自动换行,那么它是怎么自动换行的呢?即:当一行的末尾容纳不下下一个文字或单词时,就会自动换行,
英文单词不会被截断,相当于一段默认的css:
复制代码代码如下:
{
word-wrap: normal; /*浏览器对文本默认的自动换行处理*/
}
如图:浏览器自动换行文本
二、break-word属性值
当然在网页排版中也会遇到一些特殊情况,例如:某个单词(某品牌的英文名称)够长,而容器宽度较小以至于容纳不下,那么单词就会溢出容器,你可能就会想到下面一段css代码:
复制代码代码如下:
{
word-wrap: break-word; /*对溢出容器的单词进行截断,截断后的部分自动换行*/
}
如图: 使用break-word属性值之前 使用break-word属性值之后
PS:我觉得这样处理并不合理,因为一个完整单词被拆分开了显示(就像汉字也不能拆分一样,特殊情况除外),
除了用上一行代码进行处理,我们是否可以考虑让容器宽度变长来展示文字,这样是否更合理些呢?
三、break-all属性值
还有另外一个关于文本断行的css属性值break-all:
复制代码代码如下:
{
word-break: break-all;
}
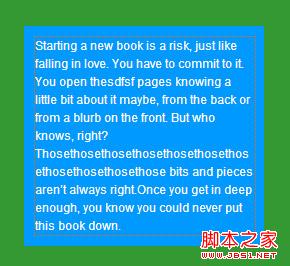
这个属性值不好解释,我们可以假设把整段文本看作一个单词,当这个单词(整段文本)超出容器宽度,则截断,截断后的部分自动换行,以此类推,如图:
PS:浏览器对文本的自动换行处理已经够好了,使用该属性缺点同2,并不赞成使用。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。