幽灵资源网 Design By www.bzswh.com
点击这里返回 HTML教程 栏目.想浏览CSS教程请点这里。
上文:标记语言——图片替换。 Chapter 15 为<body>指定样式
把内容与显示效果分开设定的好处之一就是灵活,通过用CSS控制网站的版面布局(在第十二章用过的方法),就能控制整个网站的设计要素,改变几条规则,就能立刻戏剧性的更新上千个页面.
用CSS控制布局的的便利性示范之一,就是为<body>指定样式,通过为<body>标签加上class或者id,就能对页面的任何标签进行自定义控制.完全没有重复定义的烦恼.
在这一章里,将探讨如何通过为<body>标签加上class而让我们用一份标记结构切换两种不同的版面配置. 两栏或者三栏的布局
就像用CSS版面布局技术为Fast Company重新设计网站时,挑战之一是:虽然所有页面都共享相同的导航,页尾区,但是也需要建立两种不同版面布局.
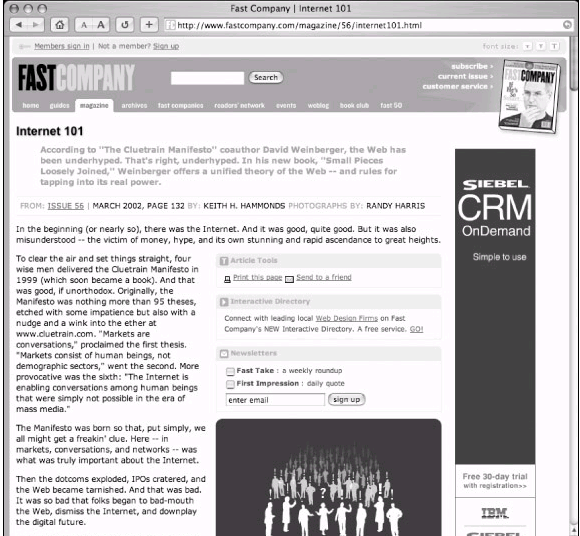
第一种布局是"索引页(首页)",见图15-1,这是具备导航功能的页面,让使用者能继续深入网站的目录结构.这些页面我们决定使用三栏布局.

图15-1 Fast Company的三栏"索引页"示范
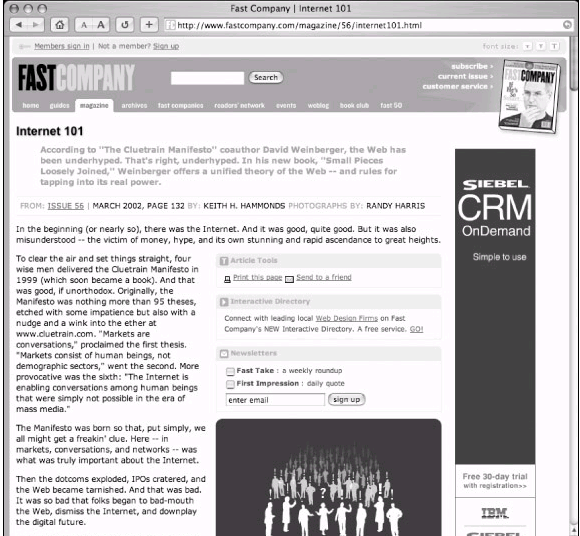
第二种页面布局则是"内文页" 图15-2.任何感觉是目的地的页面都使用这种版面布局.为了提升易读性,我们决定省略左边栏,留下两栏,也就是一个大栏放置内容,另一个放广告.

图15-2 Fast Company的两栏 "内文页" 示范.
我解释这些的原因不是为了证明我们破解了某个版面布局的伟大谜团,而是为了示范为<body>标签加上class就能调整栏宽,并且根据页面形态放置或省略去第三栏.制作这样的效果的时候,完全没有重复任何规则,也没有引入任何额外的样式表. 标记和样式结构
在开始叙述两种页面共用的标记结构之后,这些叙述就会开始变得很有道理,为了达成分栏布局,会使用在第十二章里提过的绝对定位法. 内文页
内文页简化过的标记结构看起来像是这样:
以CSS规则为#content与#footer加上足以使用绝对定位法放进#right的右外补丁,在这个例子中,190像素刚好可以满足.索引页
上文:标记语言——图片替换。 Chapter 15 为<body>指定样式
把内容与显示效果分开设定的好处之一就是灵活,通过用CSS控制网站的版面布局(在第十二章用过的方法),就能控制整个网站的设计要素,改变几条规则,就能立刻戏剧性的更新上千个页面.
用CSS控制布局的的便利性示范之一,就是为<body>指定样式,通过为<body>标签加上class或者id,就能对页面的任何标签进行自定义控制.完全没有重复定义的烦恼.
在这一章里,将探讨如何通过为<body>标签加上class而让我们用一份标记结构切换两种不同的版面配置. 两栏或者三栏的布局
就像用CSS版面布局技术为Fast Company重新设计网站时,挑战之一是:虽然所有页面都共享相同的导航,页尾区,但是也需要建立两种不同版面布局.
第一种布局是"索引页(首页)",见图15-1,这是具备导航功能的页面,让使用者能继续深入网站的目录结构.这些页面我们决定使用三栏布局.

图15-1 Fast Company的三栏"索引页"示范
第二种页面布局则是"内文页" 图15-2.任何感觉是目的地的页面都使用这种版面布局.为了提升易读性,我们决定省略左边栏,留下两栏,也就是一个大栏放置内容,另一个放广告.

图15-2 Fast Company的两栏 "内文页" 示范.
我解释这些的原因不是为了证明我们破解了某个版面布局的伟大谜团,而是为了示范为<body>标签加上class就能调整栏宽,并且根据页面形态放置或省略去第三栏.制作这样的效果的时候,完全没有重复任何规则,也没有引入任何额外的样式表. 标记和样式结构
在开始叙述两种页面共用的标记结构之后,这些叙述就会开始变得很有道理,为了达成分栏布局,会使用在第十二章里提过的绝对定位法. 内文页
内文页简化过的标记结构看起来像是这样:
<div id="header">
...header info here...
</div>
<div id="content">
...content here...
</div>
<div id="right">
...right column info...
</div>
<div id="footer">
...footer info...
</div>
以CSS规则为#content与#footer加上足以使用绝对定位法放进#right的右外补丁,在这个例子中,190像素刚好可以满足.
#content, #footer {
margin: 10px 190px 10px 10px;
}
索引页
对索引页来说,标记结构完全相同,因此不必复制一份共享的CSS规则,但是在#content左侧加了额外的<div>作为第三栏(#left).
<div id="header">
...header info here...
</div>
<div id="content">
...content here...
</div>
<div id="left">
...left column info...
</div>
<div id="right">
...right column info...
</div>
<div id="footer">
...footer info...
</div>
对这份三栏结构来说,不仅要为#content与#footer设定右外补丁以容纳右栏,还要设定左外补丁,容纳新加进来的左栏.
但是先前已经把左外补丁设为10像素了,以配合只拥有双栏的预设内文页布局.
哇,我们卡住了,该怎么继续呢?请继续往下阅读.
上一页12 3 下一页 阅读全文
<div id="header">
...header info here...
</div>
<div id="content">
...content here...
</div>
<div id="left">
...left column info...
</div>
<div id="right">
...right column info...
</div>
<div id="footer">
...footer info...
</div>
幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
