幽灵资源网 Design By www.bzswh.com
效果图中的按钮共有两层,分别由不同颜色的圆构成。制作的时候只需要先画出合适的圆形,然后用图层样式添加颜色和质感,再在底部增加一点暗部和高光即可。
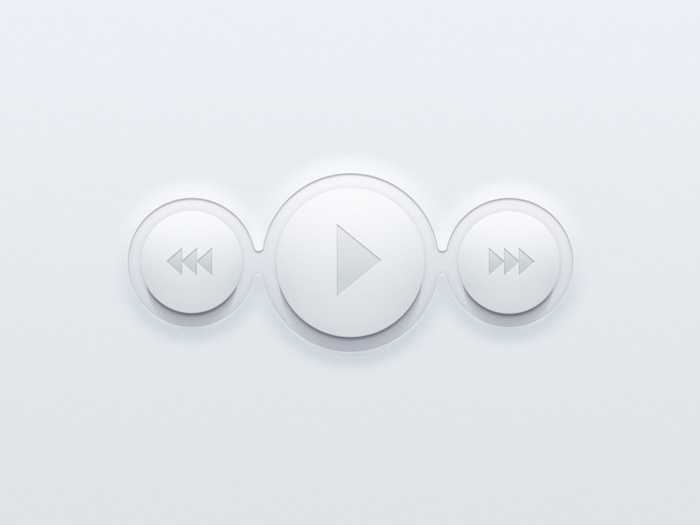
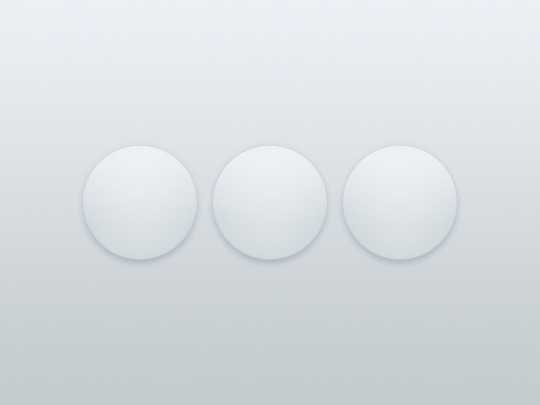
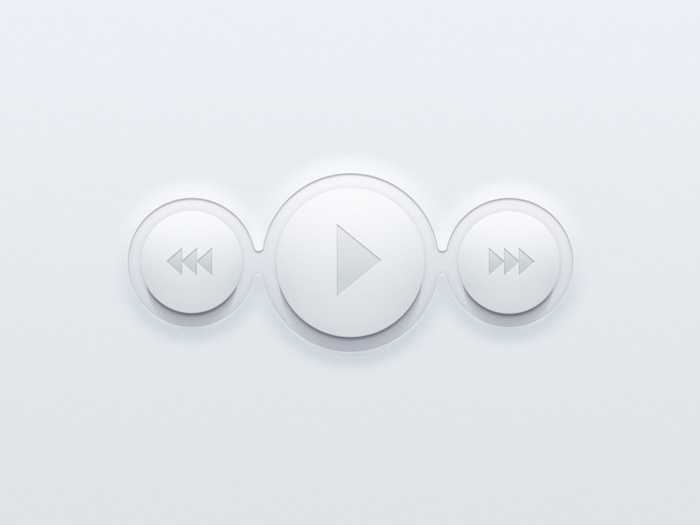
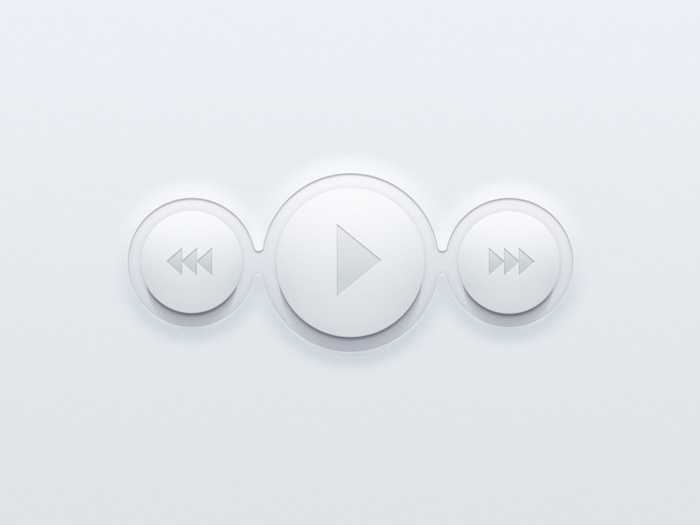
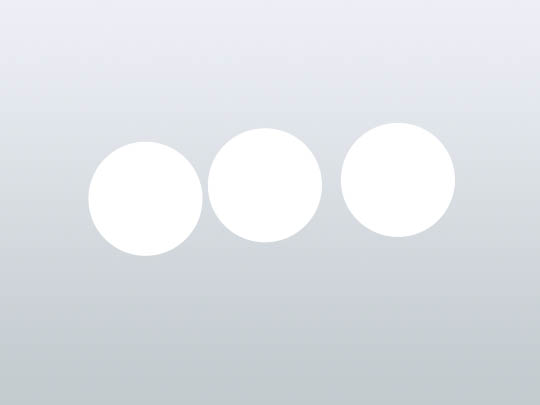
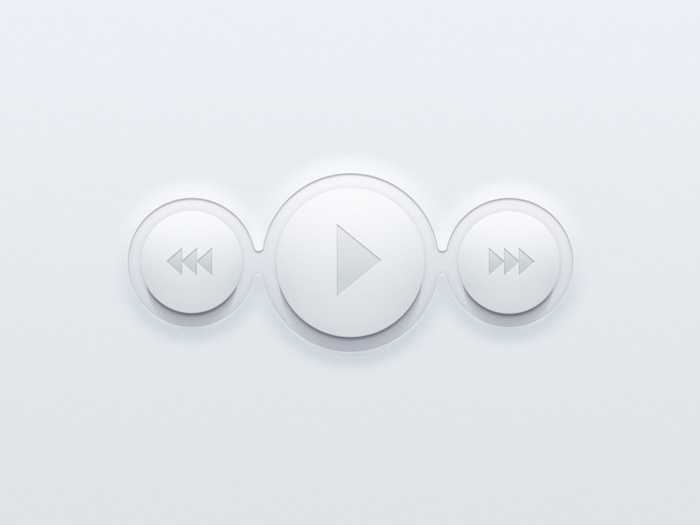
最终效果

1、文件>新建,尺寸为800X600像素,72分辨率的文件。
在颜色面板,设置前景色值#eceff6,背景色值#bec1cc。图像>新建填充图层>渐变(确定)>下拉找到刚才设置的颜色>勾上(反向-仿色-与图层对齐)。


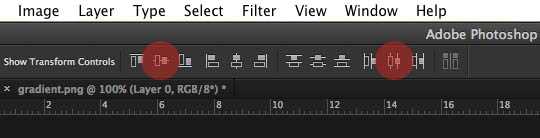
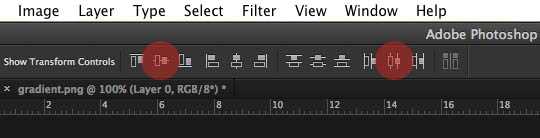
2、用形状工具画3个圆,选择3个圆的图层,回到选择工具然后如下图点击红色部分对齐。



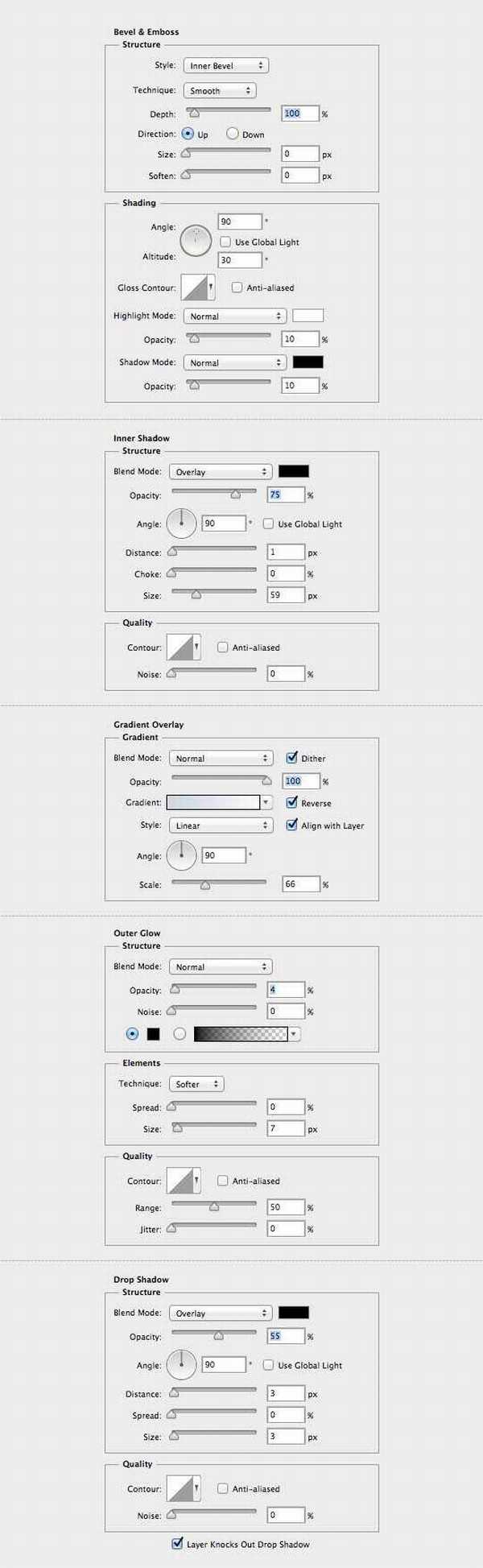
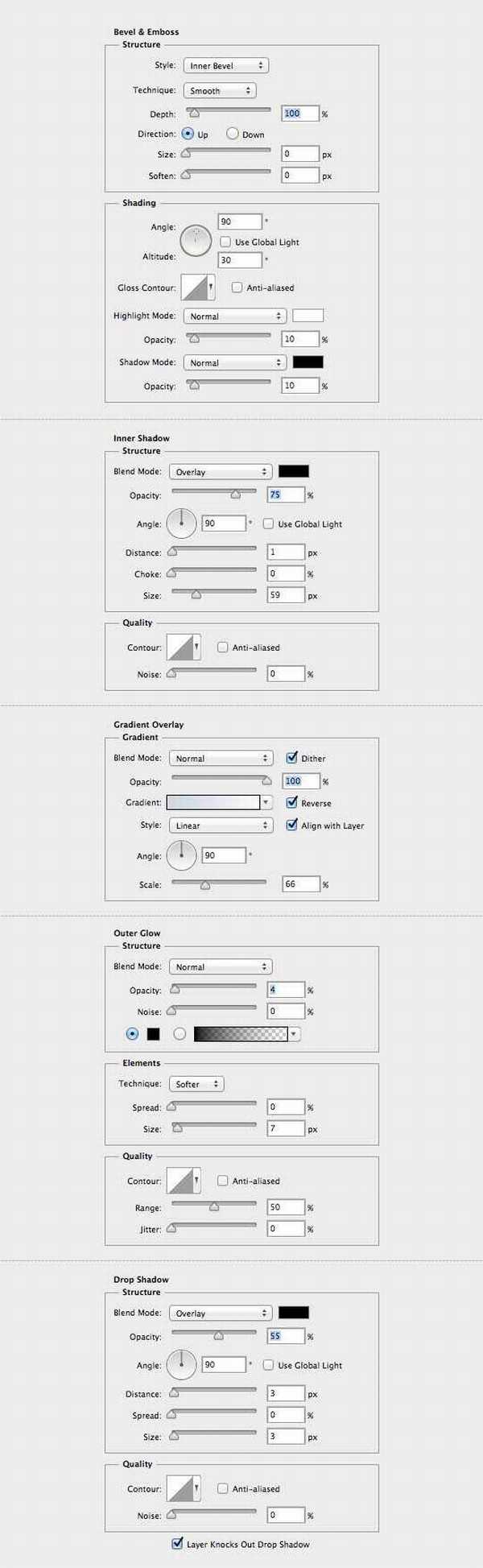
3、回到图层面板双击其中一个圆设置图层样式如下:
斜面浮雕、内阴影、渐变叠加、外发光、阴影。

4、窗口 > 样式 > 新建样式 > 确定。

5、设置另外2个圆的只要点击保存的刚才保存的样式就可以了(如上图)。

6、复制一个圆,删除样式(拉到垃圾桶),CTRL+T缩小,填充颜色如下。

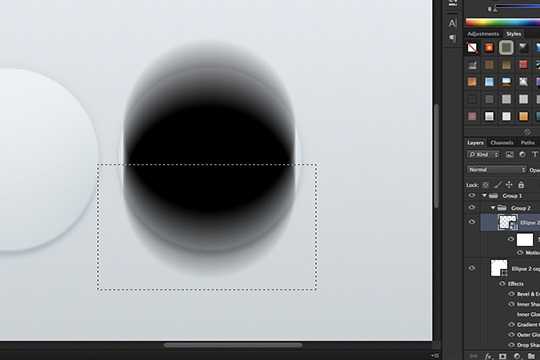
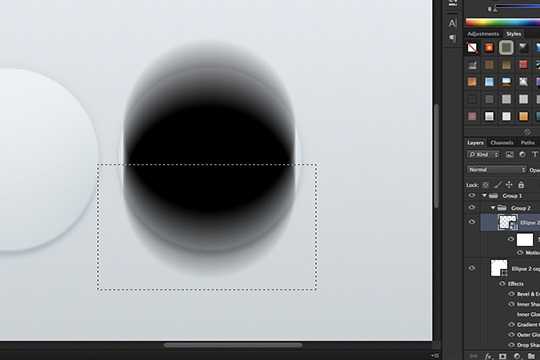
7、滤镜 > 模糊 > 动感模糊。

8、用矩形框选工具>删除多余部分,把图层放在圆的底层,透明度设置在25%-75%。

9、这是一个很简单的步骤,只需要一分钟。创建了一个更大的圈,重复刚才的步骤,其中斜面浮雕和阴影设置如下%。


最终效果:

最终效果

1、文件>新建,尺寸为800X600像素,72分辨率的文件。
在颜色面板,设置前景色值#eceff6,背景色值#bec1cc。图像>新建填充图层>渐变(确定)>下拉找到刚才设置的颜色>勾上(反向-仿色-与图层对齐)。


2、用形状工具画3个圆,选择3个圆的图层,回到选择工具然后如下图点击红色部分对齐。



3、回到图层面板双击其中一个圆设置图层样式如下:
斜面浮雕、内阴影、渐变叠加、外发光、阴影。

4、窗口 > 样式 > 新建样式 > 确定。

5、设置另外2个圆的只要点击保存的刚才保存的样式就可以了(如上图)。

6、复制一个圆,删除样式(拉到垃圾桶),CTRL+T缩小,填充颜色如下。

7、滤镜 > 模糊 > 动感模糊。

8、用矩形框选工具>删除多余部分,把图层放在圆的底层,透明度设置在25%-75%。

9、这是一个很简单的步骤,只需要一分钟。创建了一个更大的圈,重复刚才的步骤,其中斜面浮雕和阴影设置如下%。


最终效果:

标签:
图层样式,播放器,按钮
幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
