幽灵资源网 Design By www.bzswh.com
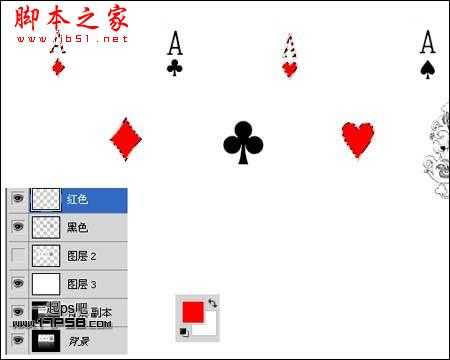
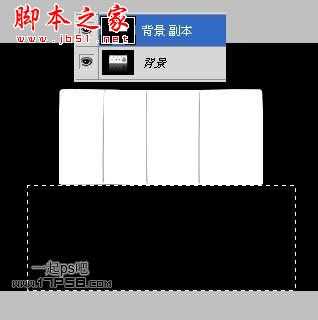
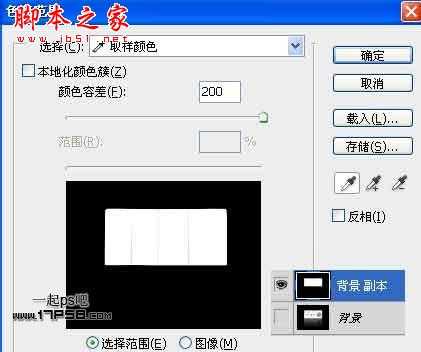
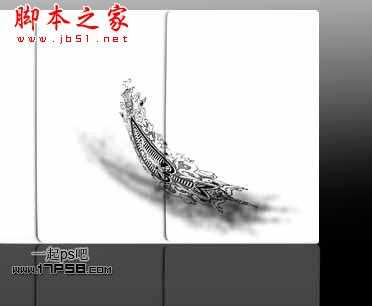
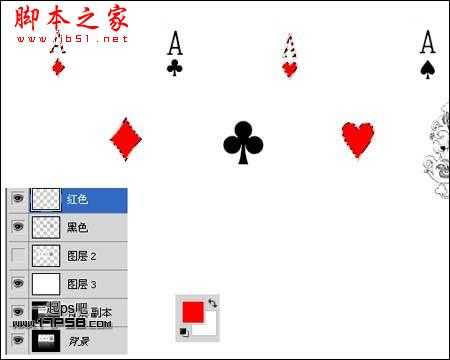
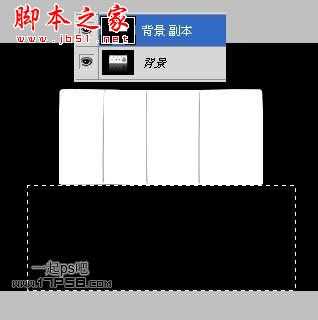
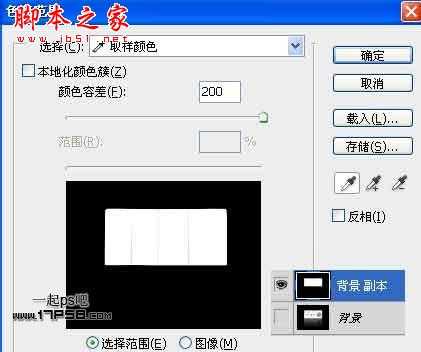
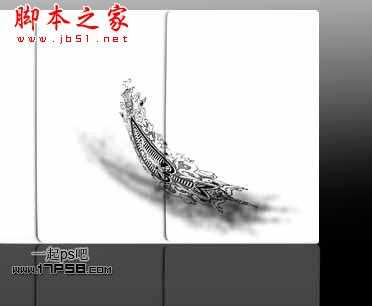
教程的制作非常有创意,制作的时候只需要用变形工具把一些文字或图案简单变形处理,做出类似风吹起的效果,不过用在特殊的场合效果是非常有新意的。
最终效果

















最终效果

















标签:
风,飘动
幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
