幽灵资源网 Design By www.bzswh.com
本教程主要使用Photoshop设计炫彩效果的光环标志教程,立体效果的表现和颜色应用非常的漂亮,喜欢的朋友一起来学习吧。
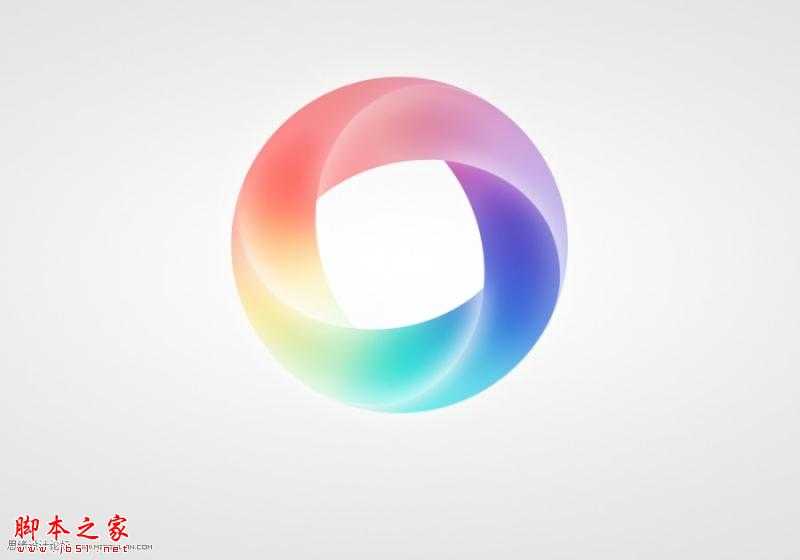
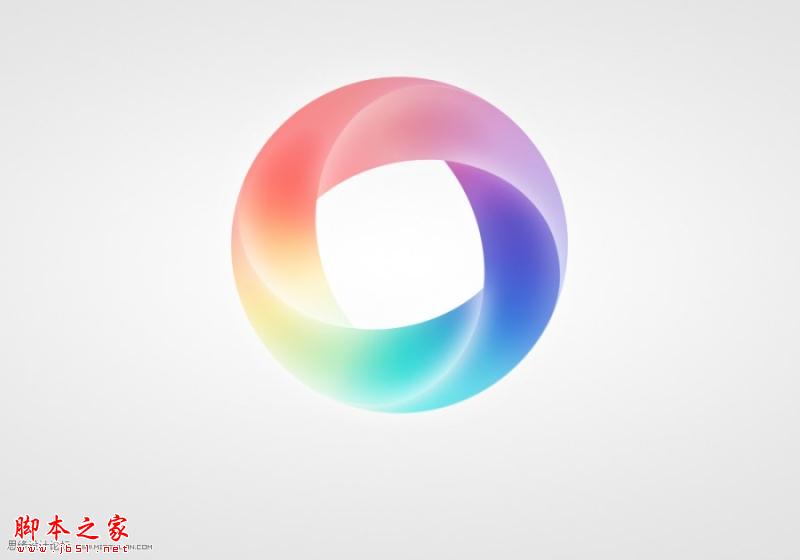
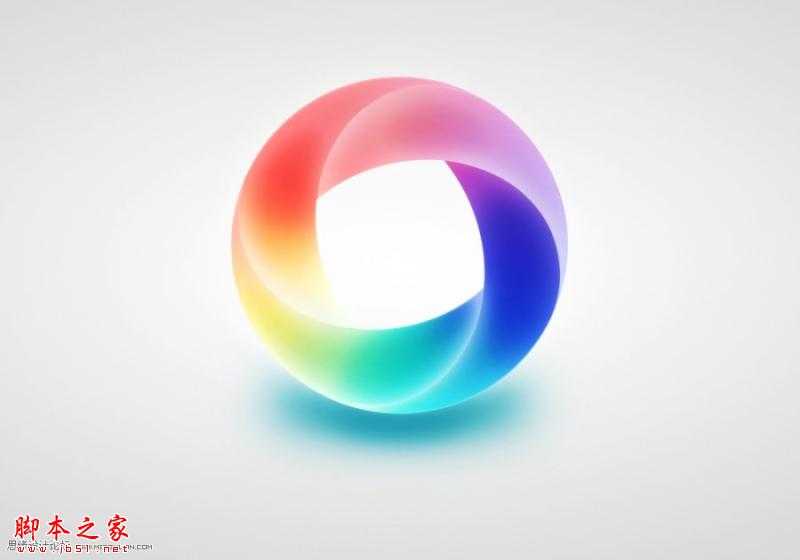
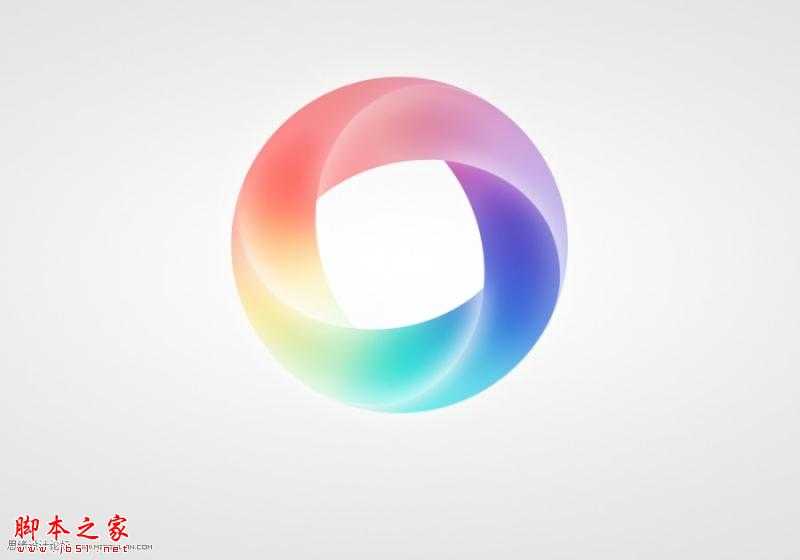
最终效果:


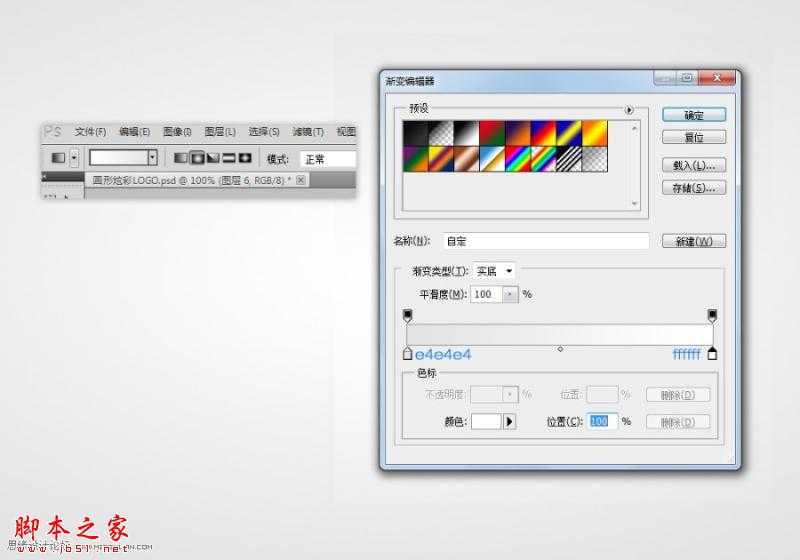
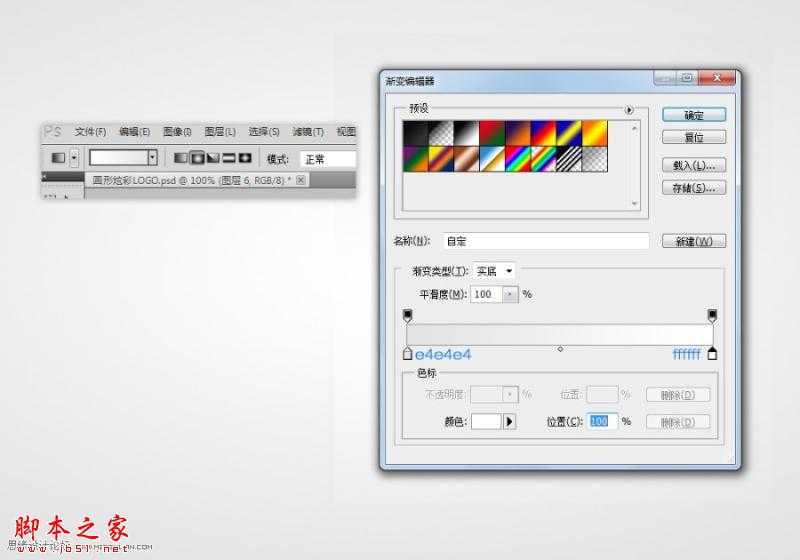
1、新建画布(1000x700),分辨率为72。用渐变工具画一个由中心放射的圆形渐变:

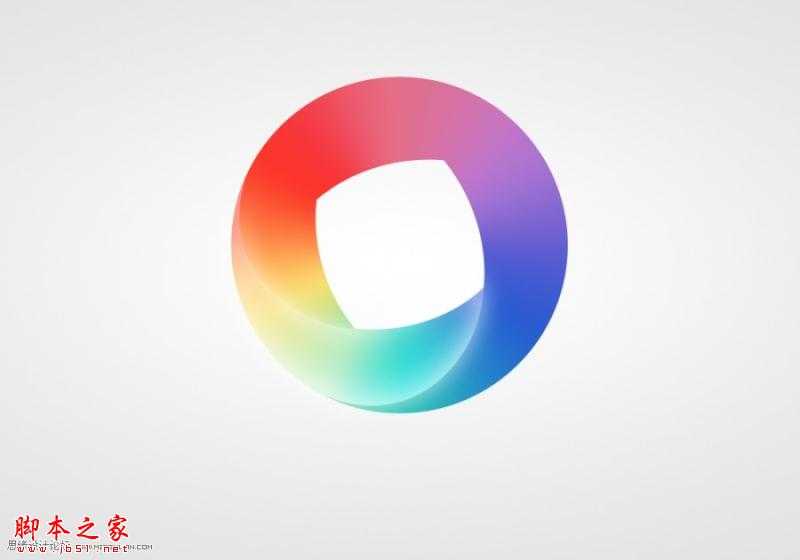
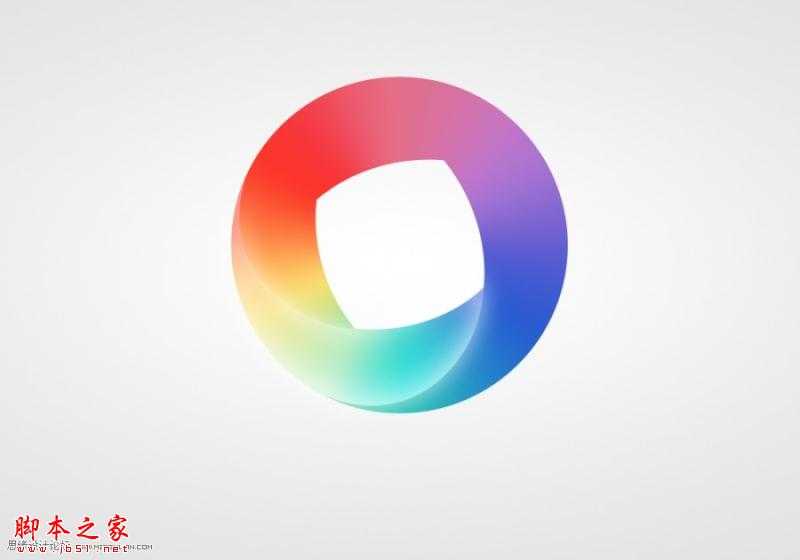
2、画一个圆形,图层样式使用“角度渐变”,如下图所示。对色彩把握不好的同学,可以直接在图片上吸色。加蒙版,中间删去一个椭圆矩形。

3、接下来是重点,用钢笔勾出如下图所示的图形:


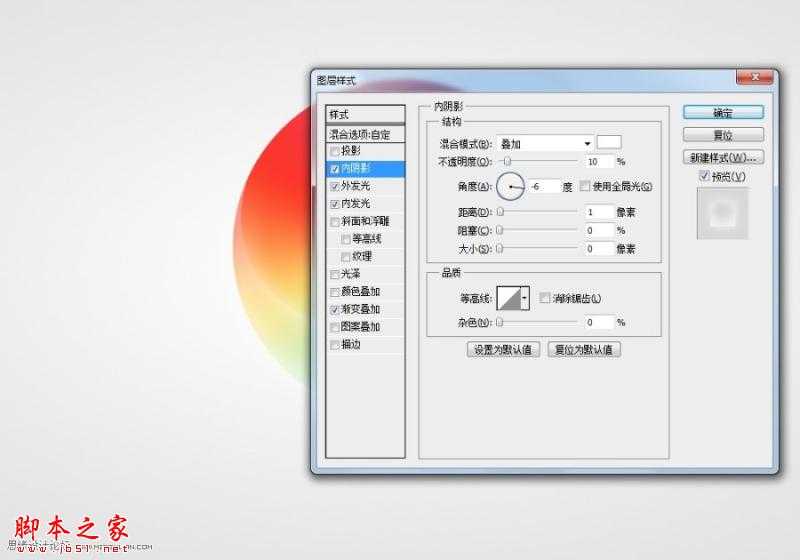
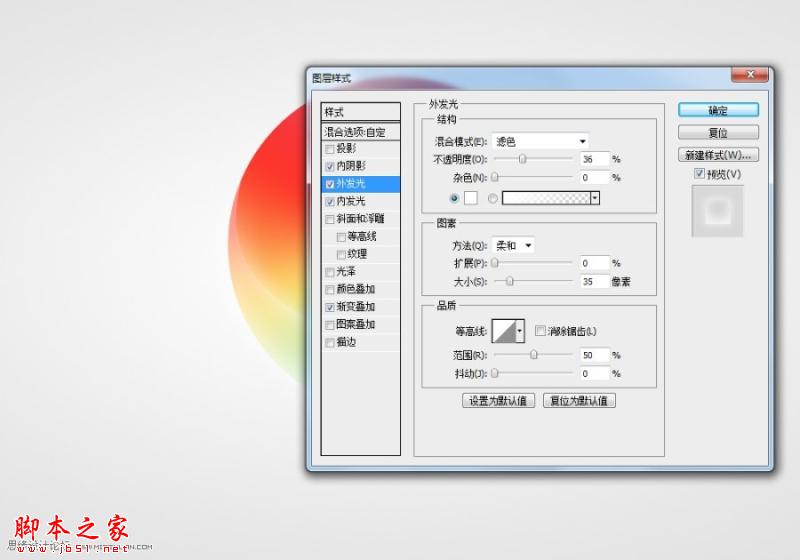
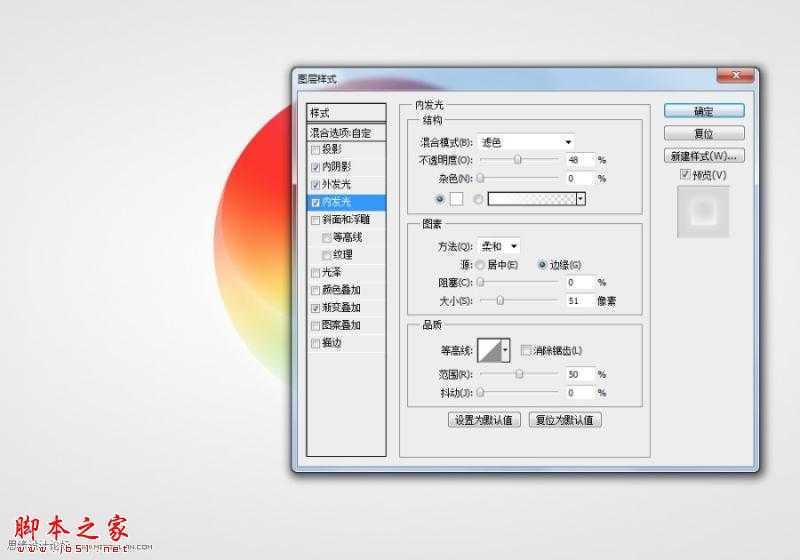
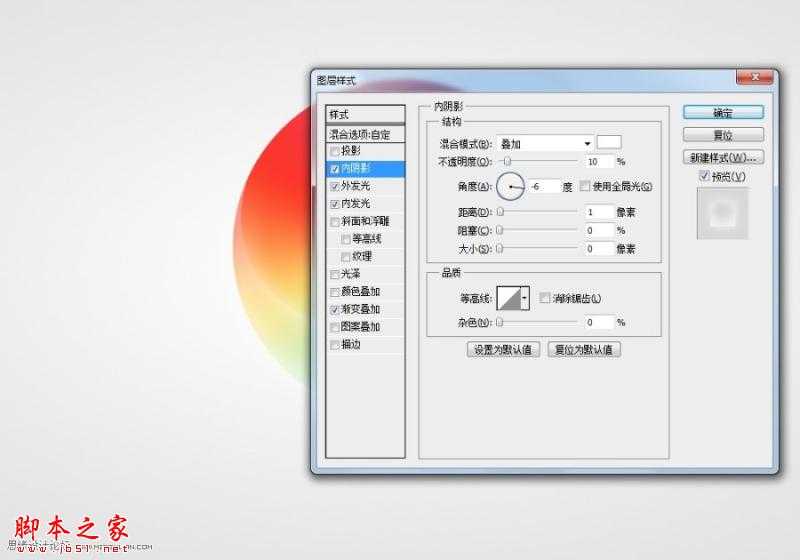
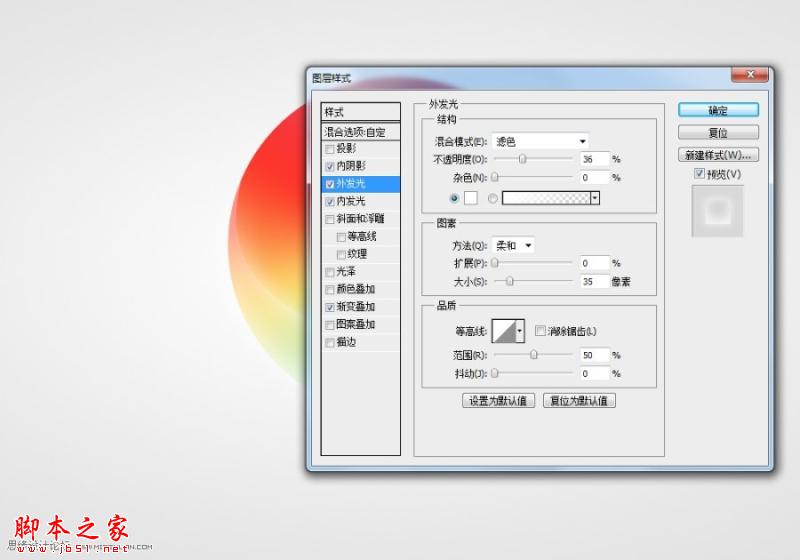
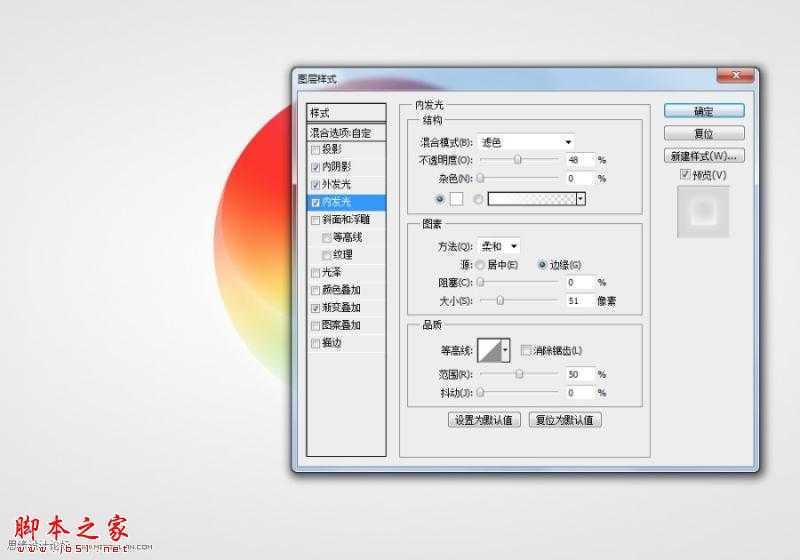
对图形加图层样式,如下图:




4、以此类推,做出以下图形:

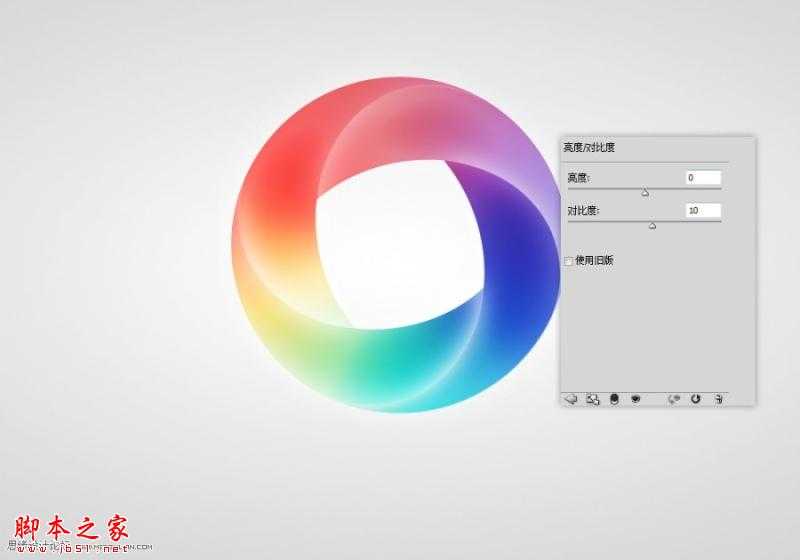
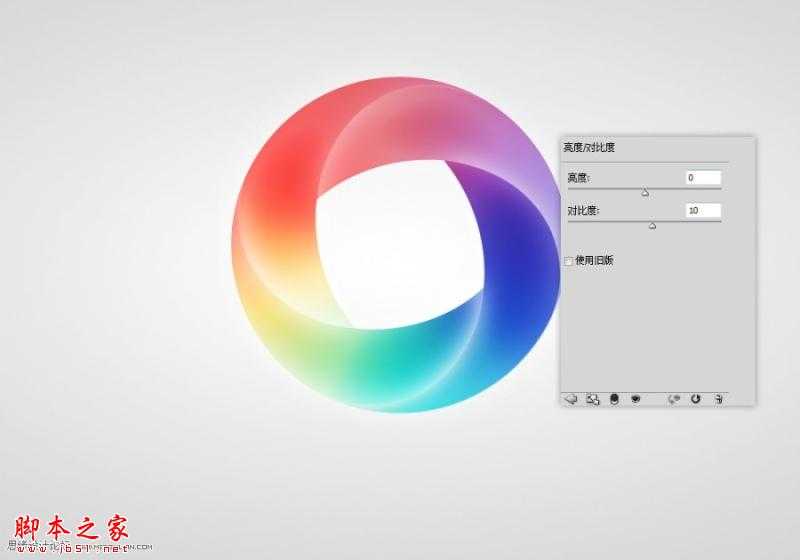
5、如下图调一下曲线,使色彩更艳丽;再调一下对比度,使画面更清晰逼真。


6、最后,加上阴影,制作方法很简单,直接画个圆,然后高斯模糊即可。盖印图层,适当“智能锐化”,七彩光环就全部完成啦!O(∩_∩)O~~

最终效果:


1、新建画布(1000x700),分辨率为72。用渐变工具画一个由中心放射的圆形渐变:

2、画一个圆形,图层样式使用“角度渐变”,如下图所示。对色彩把握不好的同学,可以直接在图片上吸色。加蒙版,中间删去一个椭圆矩形。

3、接下来是重点,用钢笔勾出如下图所示的图形:


对图形加图层样式,如下图:




4、以此类推,做出以下图形:

5、如下图调一下曲线,使色彩更艳丽;再调一下对比度,使画面更清晰逼真。


6、最后,加上阴影,制作方法很简单,直接画个圆,然后高斯模糊即可。盖印图层,适当“智能锐化”,七彩光环就全部完成啦!O(∩_∩)O~~

标签:
彩色,光环,标志,立体
幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
