幽灵资源网 Design By www.bzswh.com
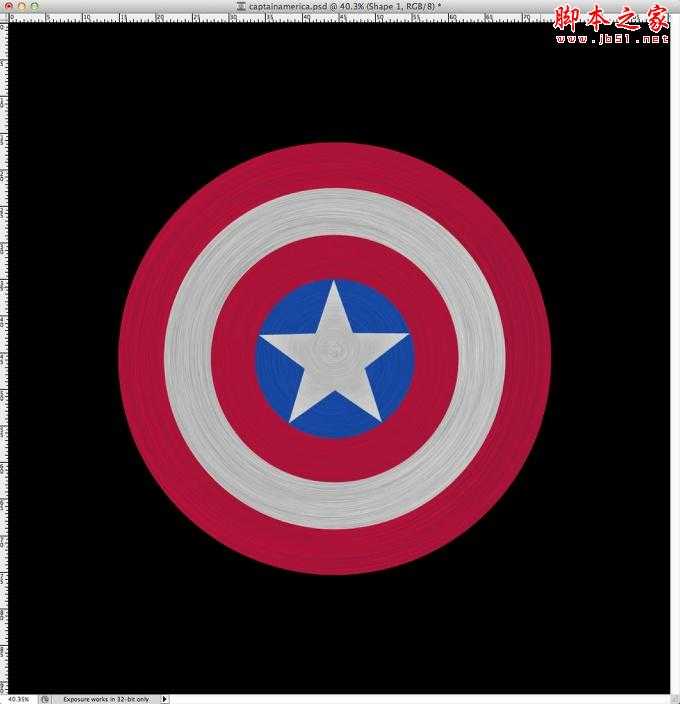
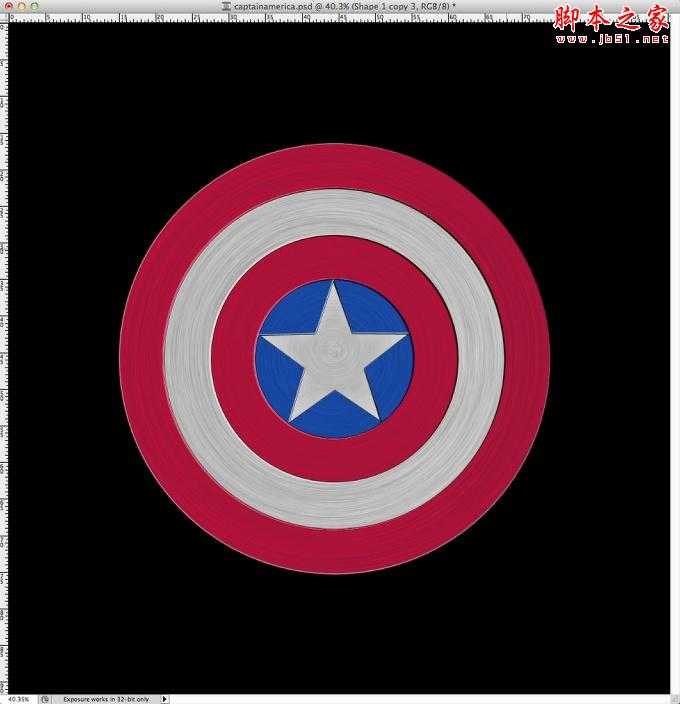
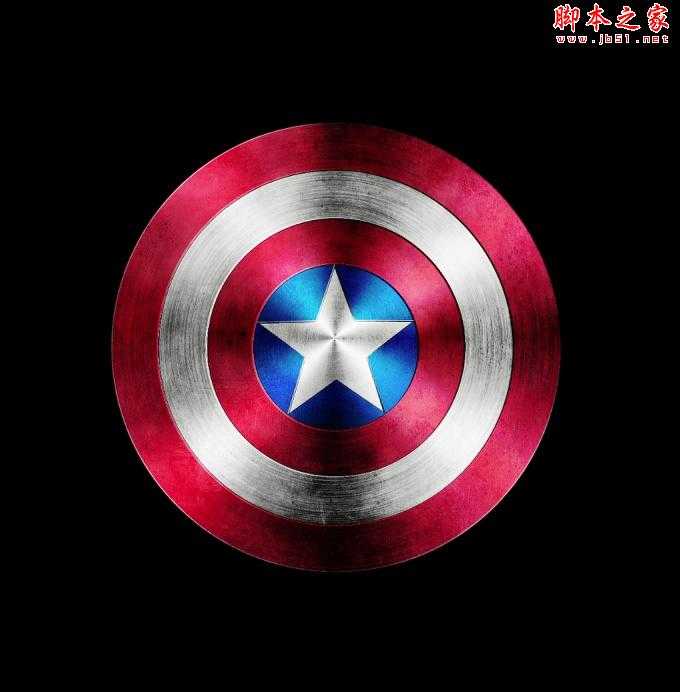
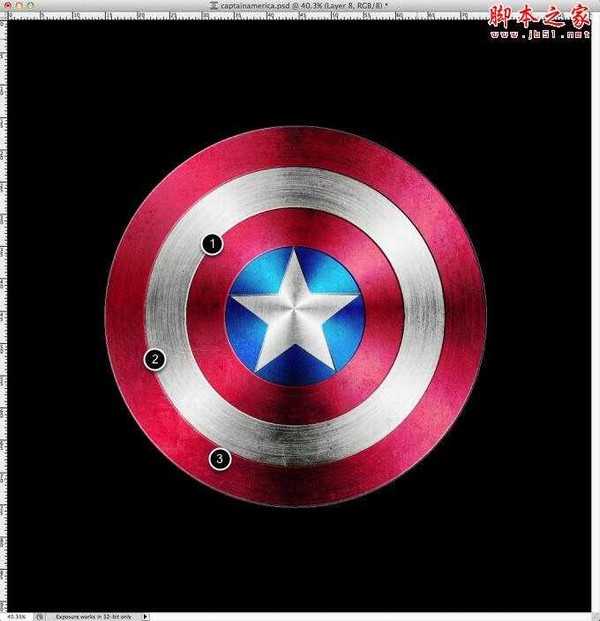
效果图吧:

具体的鼠绘步骤如下:
第1步 打开Photoshop,创建一个新的文档。我使用的2600x2600像素。使用油漆桶工具(G)填充黑色。

第2步 用椭圆工具(U)创建一个红色(#d51a37)的圆圈。

第3步 用魔术棒工具(W)选择的圆的面积,然后新建一图层。

第4步 使用油漆桶工具(G)填充白色。

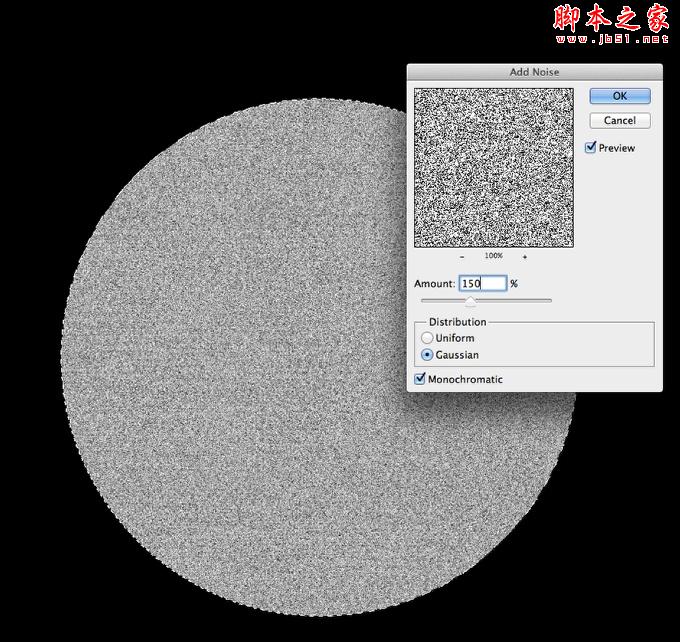
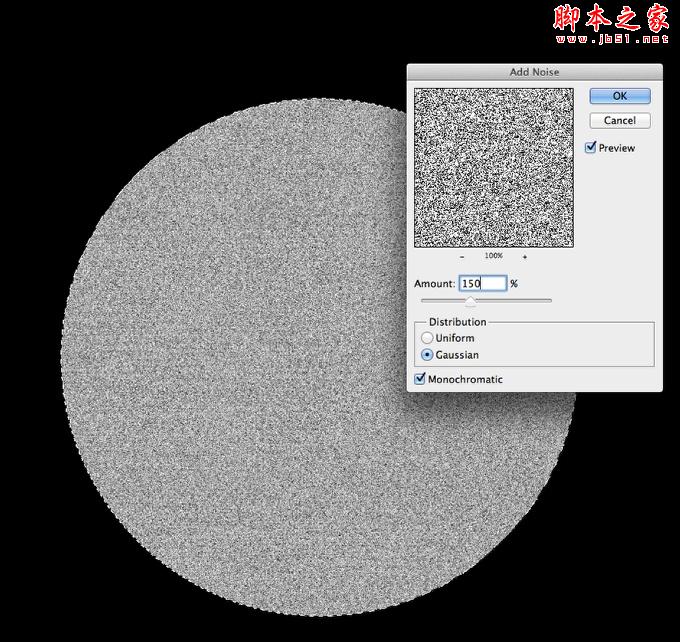
第5步 滤镜>杂色>添加杂色。定义黑色背景色和白色为前景色。使用数量为150%,高斯分布,并选择"单色"。

第6步 滤镜>模糊>径向模糊。使用数量为40,旋转模糊方法和最好的品质。

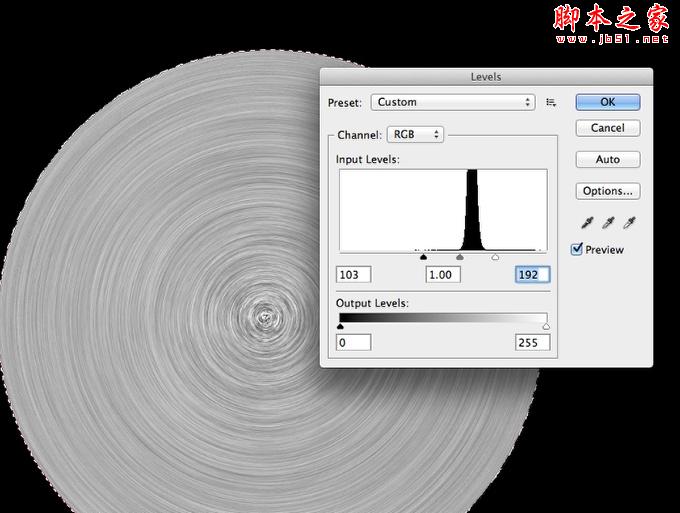
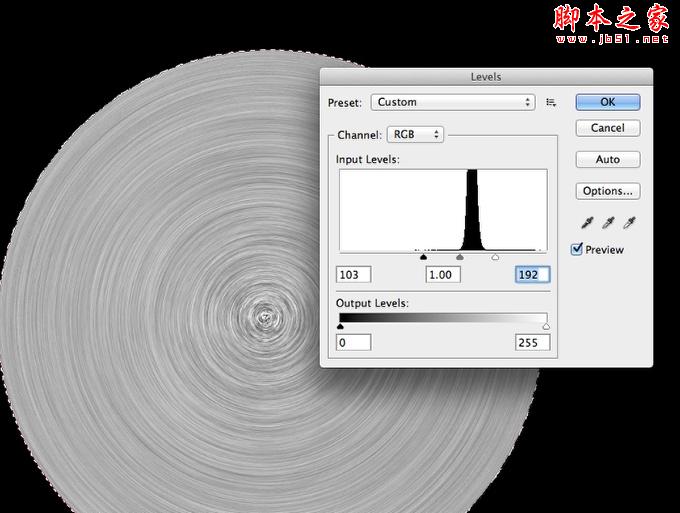
第7步 图像>调整>色阶 调整黑色为103 灰色为1.00 白色为192。

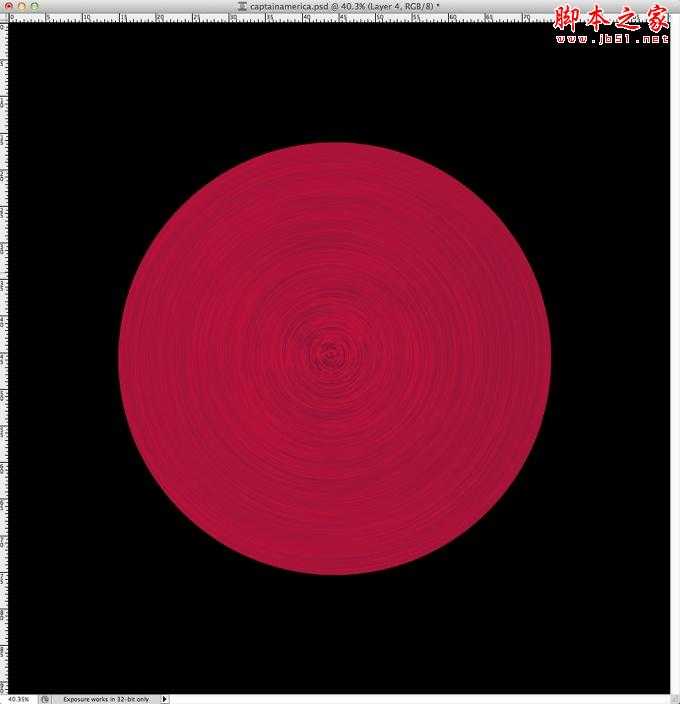
第8步 100%的不透明度,改变混合模式为变暗。

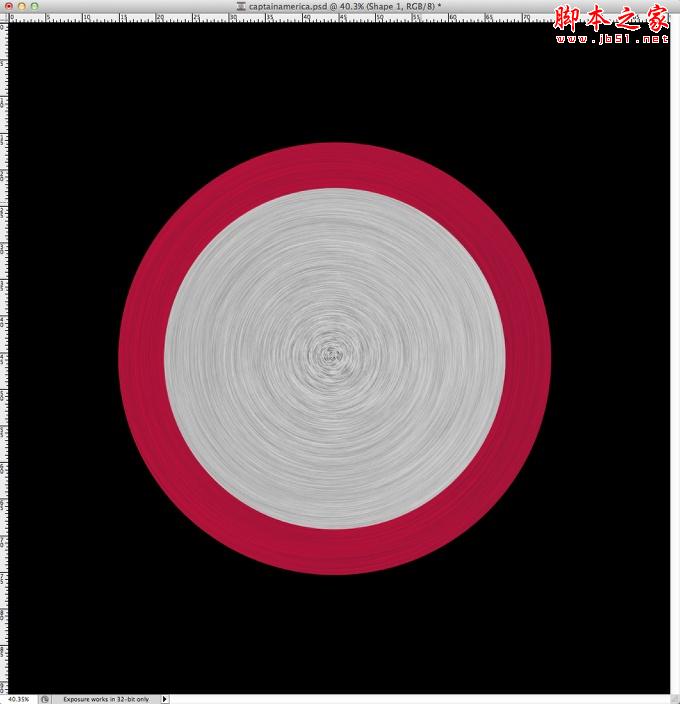
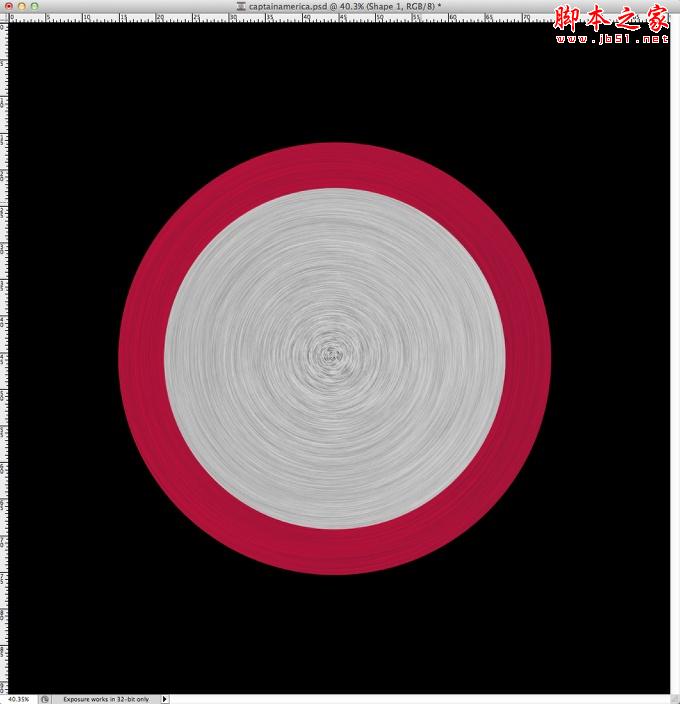
第9步 相同的步骤,现在我们来建立盾的灰色圆圈。

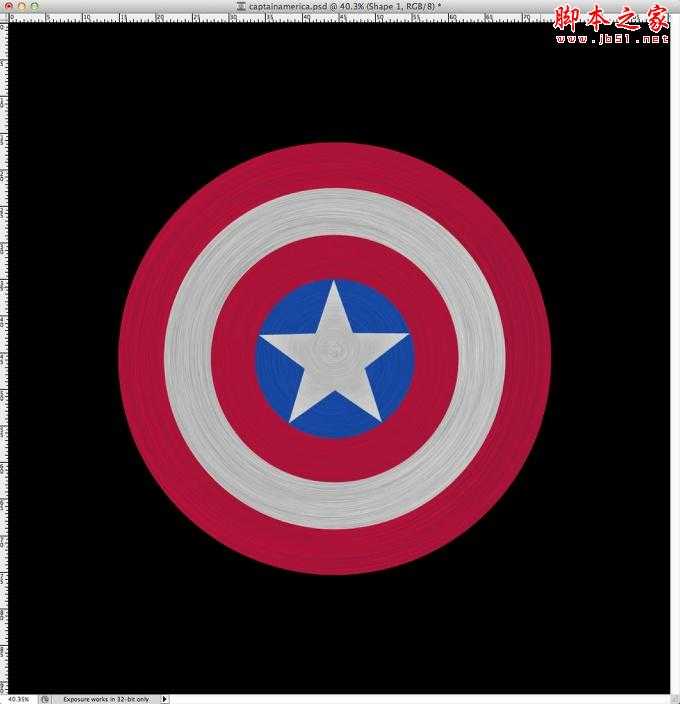
第10步 相同的步骤来创建其他圆和星。

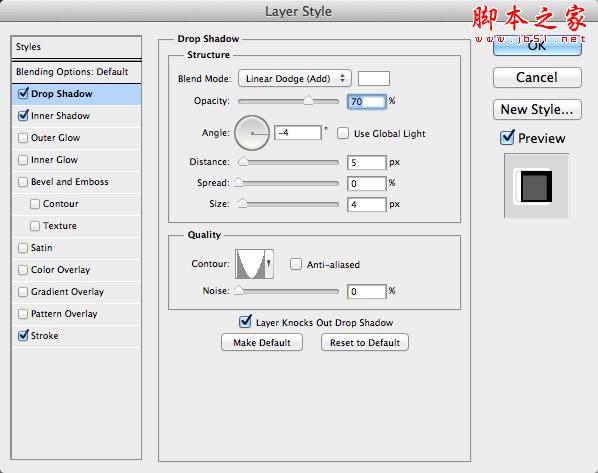
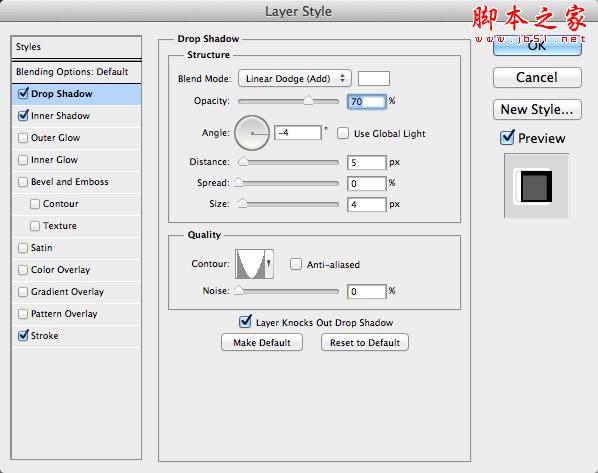
第11步 首先做蓝色的图层样式。图层>图层样式>阴影。 使用白色的颜色,混合模式为线性减淡(添加),-4º角,5像素的距离和4个像素的大小。参考下图改变等高线图。

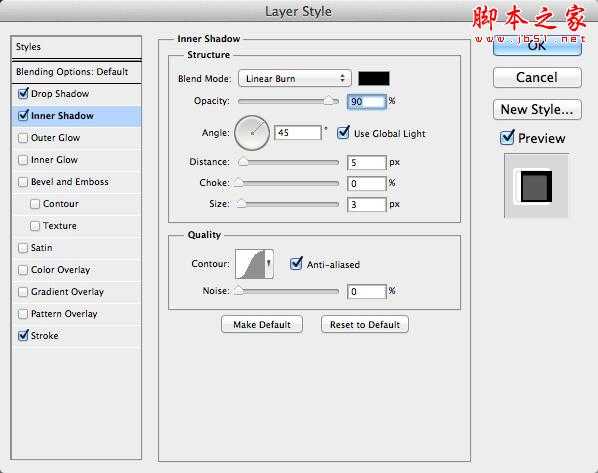
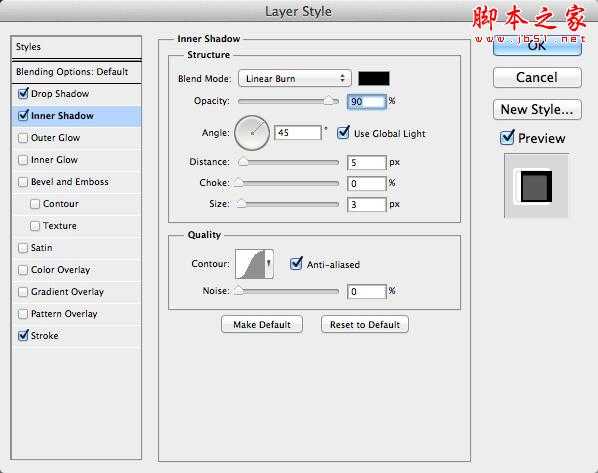
第12步 选择内阴影。 使用混合模式为线性加深,颜色为黑,不透明度90%,角度45°,距离为5像素,为0%的阻塞和3个像素的尺寸。参考下图改变等高线图,消除锯齿。

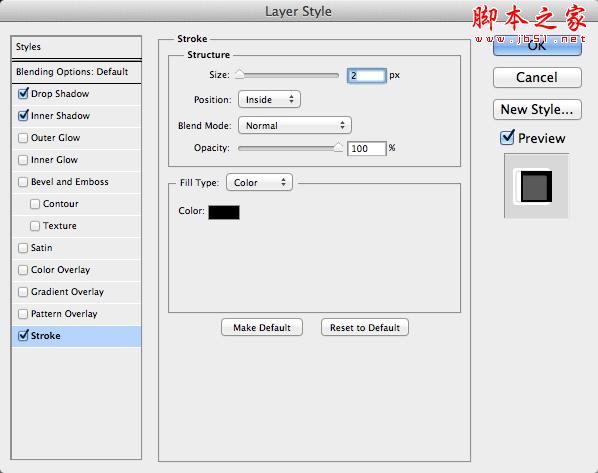
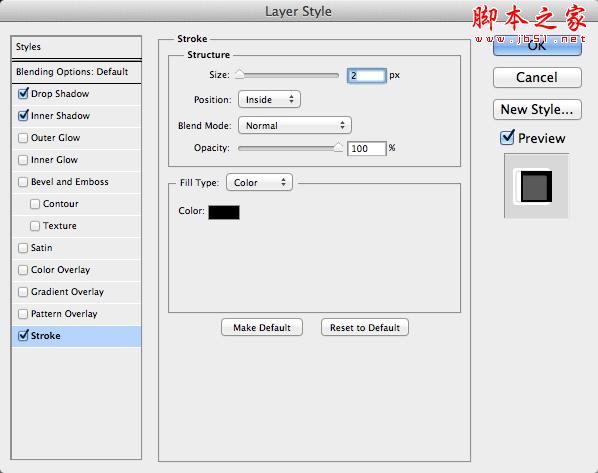
第13步 选择描边。使用2个像素的大小,位置为内部和颜色为黑色。

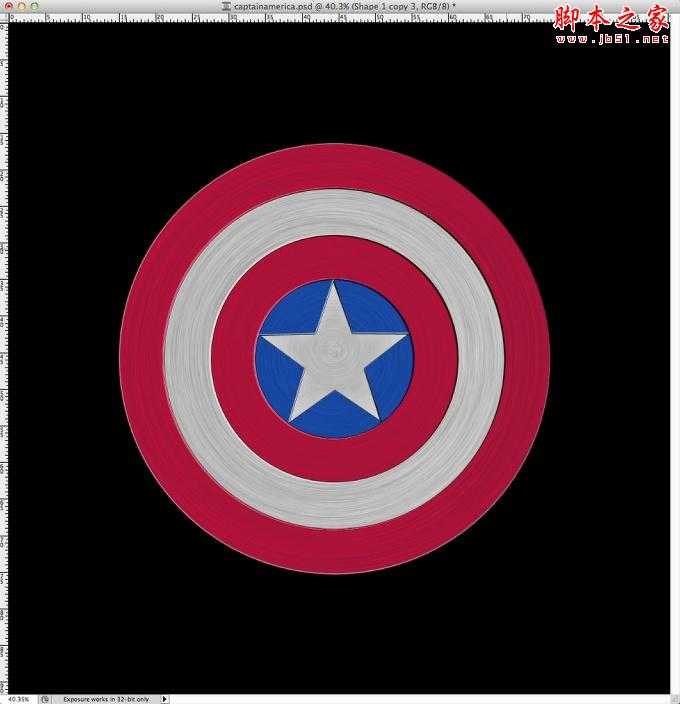
第14步 图层样式应用于圆和星。您可以根据每个圆进行一些细微的调整。

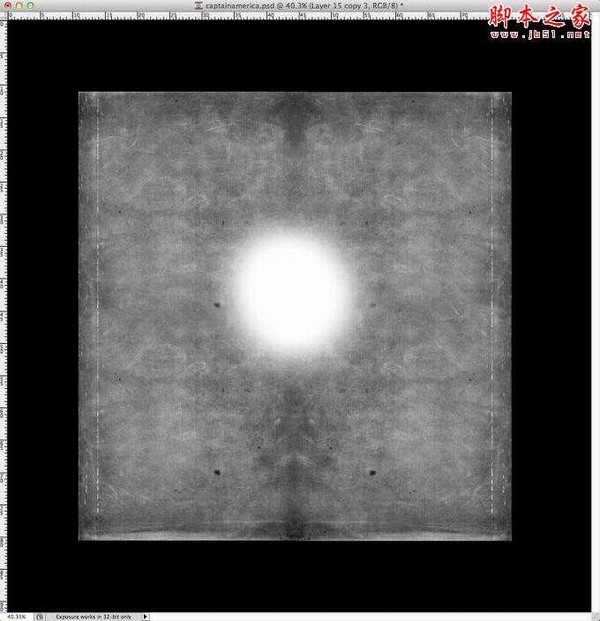
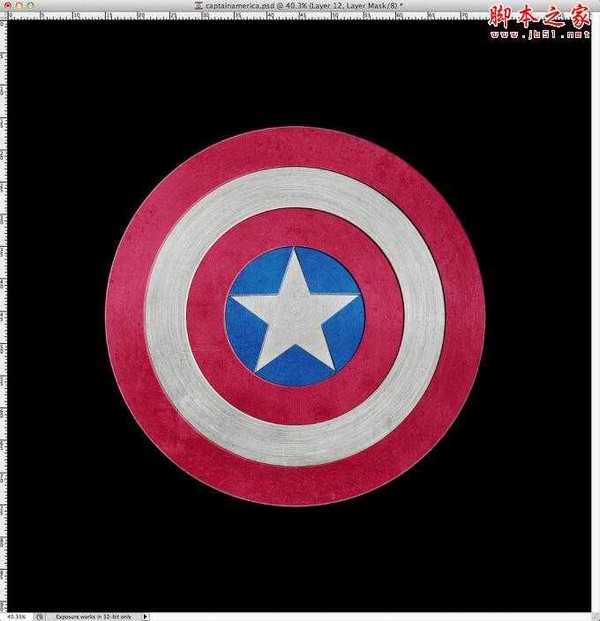
第15步 增加一些纹理。

第16步 改变混合模式为柔光。

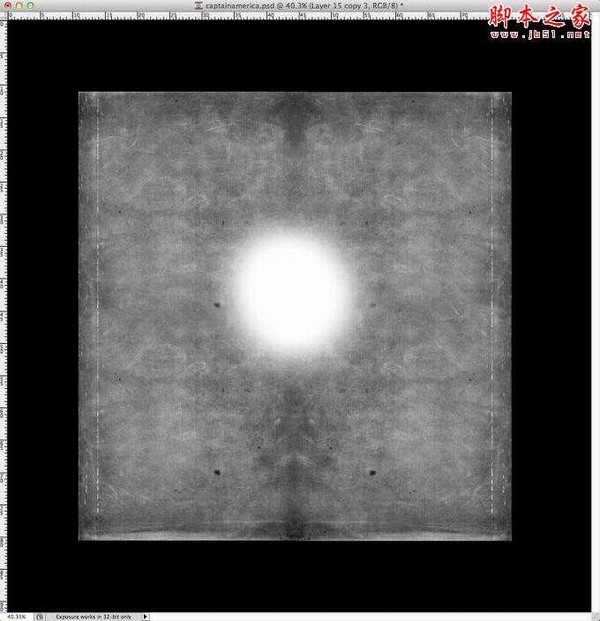
第17步 导入一个新的纹理,你可以在这里找到它http://wojtar-stock.deviantart.com/art/metal-texture-4-60021019 。另外白色使用画笔工具(B)和一个非常柔软的笔刷画。

第18步 改变混合模式为颜色加深30%。

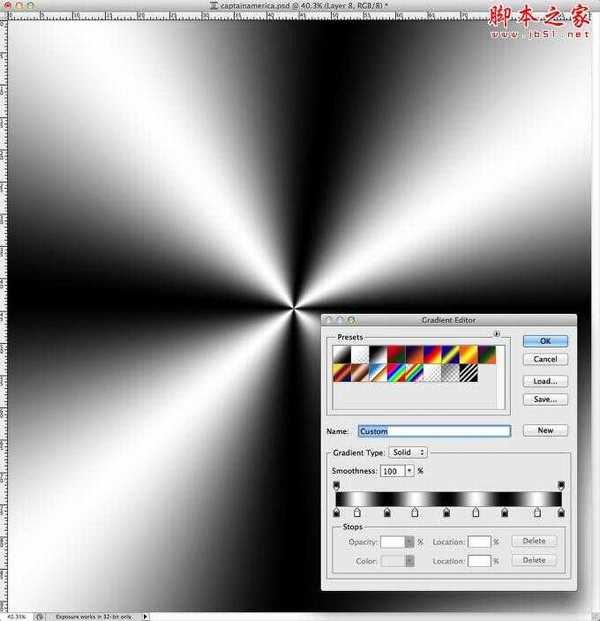
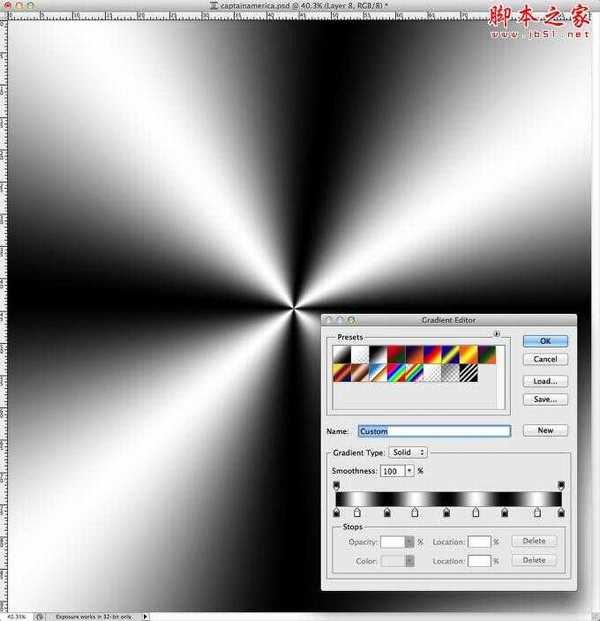
第19步 添加一个新层,使用渐变工具(G),角度 ,使用黑色和白色的渐变填充层,可以参考下图渐变样式。

第20步 改变混合模式为叠加80%。

第21步 复制图层,改变混合模式为颜色减淡30%。 然后去图层>图层蒙版>显示全部。选择画笔工具(B)。 有了一个非常柔软的笔刷用黑色开始画你想隐藏的地方。在我们的例子中(区域1.2和3)。

第22步 在新建一个层,然后选取圆框的面积。滤镜>渲染>云彩。定义黑色背景色和白色为为前景色。

步骤23中 改变混合模式为柔光,不透明度50%。

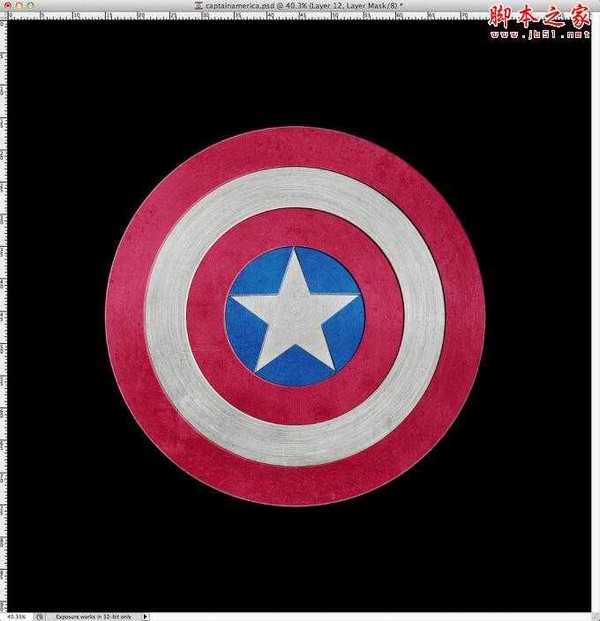
结论 选择所有图层,并复制它们后,图层>合并图层,选择图像>调整>去色。在50%,改变混合模式为柔光。
可以看到整个过程相当简单,我们使用了基本的滤镜和纹理。 技巧是混合模式来创建必要的灯光效果,达到真实的金属质感。


具体的鼠绘步骤如下:
第1步 打开Photoshop,创建一个新的文档。我使用的2600x2600像素。使用油漆桶工具(G)填充黑色。

第2步 用椭圆工具(U)创建一个红色(#d51a37)的圆圈。

第3步 用魔术棒工具(W)选择的圆的面积,然后新建一图层。

第4步 使用油漆桶工具(G)填充白色。

第5步 滤镜>杂色>添加杂色。定义黑色背景色和白色为前景色。使用数量为150%,高斯分布,并选择"单色"。

第6步 滤镜>模糊>径向模糊。使用数量为40,旋转模糊方法和最好的品质。

第7步 图像>调整>色阶 调整黑色为103 灰色为1.00 白色为192。

第8步 100%的不透明度,改变混合模式为变暗。

第9步 相同的步骤,现在我们来建立盾的灰色圆圈。

第10步 相同的步骤来创建其他圆和星。

第11步 首先做蓝色的图层样式。图层>图层样式>阴影。 使用白色的颜色,混合模式为线性减淡(添加),-4º角,5像素的距离和4个像素的大小。参考下图改变等高线图。

第12步 选择内阴影。 使用混合模式为线性加深,颜色为黑,不透明度90%,角度45°,距离为5像素,为0%的阻塞和3个像素的尺寸。参考下图改变等高线图,消除锯齿。

第13步 选择描边。使用2个像素的大小,位置为内部和颜色为黑色。

第14步 图层样式应用于圆和星。您可以根据每个圆进行一些细微的调整。

第15步 增加一些纹理。

第16步 改变混合模式为柔光。

第17步 导入一个新的纹理,你可以在这里找到它http://wojtar-stock.deviantart.com/art/metal-texture-4-60021019 。另外白色使用画笔工具(B)和一个非常柔软的笔刷画。

第18步 改变混合模式为颜色加深30%。

第19步 添加一个新层,使用渐变工具(G),角度 ,使用黑色和白色的渐变填充层,可以参考下图渐变样式。

第20步 改变混合模式为叠加80%。

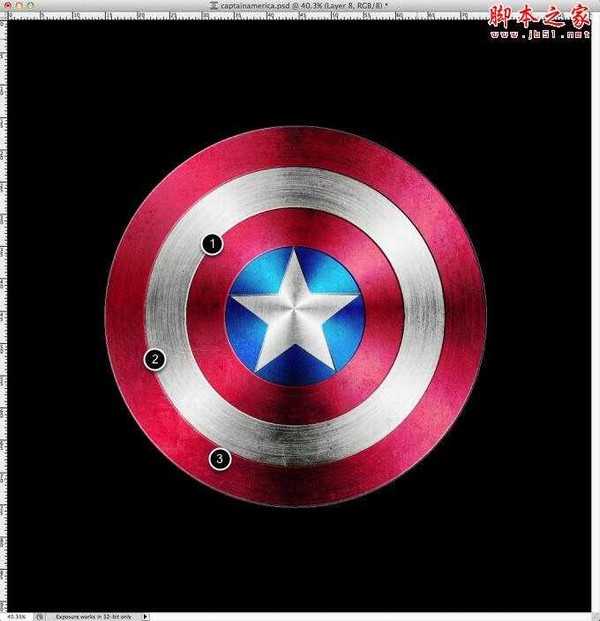
第21步 复制图层,改变混合模式为颜色减淡30%。 然后去图层>图层蒙版>显示全部。选择画笔工具(B)。 有了一个非常柔软的笔刷用黑色开始画你想隐藏的地方。在我们的例子中(区域1.2和3)。

第22步 在新建一个层,然后选取圆框的面积。滤镜>渲染>云彩。定义黑色背景色和白色为为前景色。

步骤23中 改变混合模式为柔光,不透明度50%。

结论 选择所有图层,并复制它们后,图层>合并图层,选择图像>调整>去色。在50%,改变混合模式为柔光。
可以看到整个过程相当简单,我们使用了基本的滤镜和纹理。 技巧是混合模式来创建必要的灯光效果,达到真实的金属质感。

标签:
盾牌,图标,金属
幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
