幽灵资源网 Design By www.bzswh.com
光束翅膀制作过程并不复杂,不过细节的处理比较麻烦。每一条大的光束都是由很多透明度较低的小光束构成,刻画的的时候需要一定的耐心。
最终效果

1、新建一个一个1000 * 1000像素的文件,背景填充暗蓝色:#003991,如下图。

<图1>
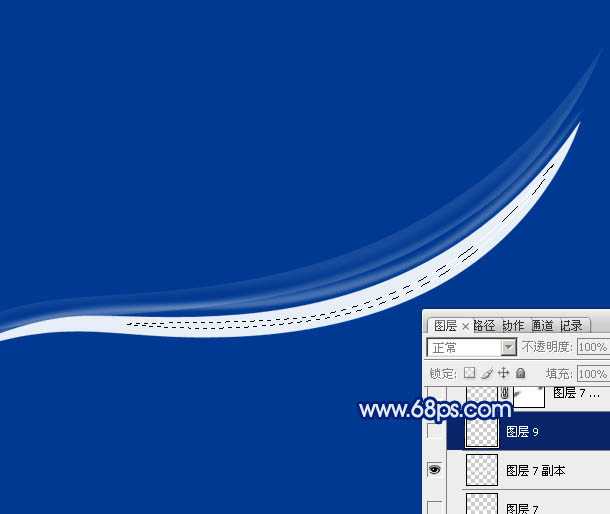
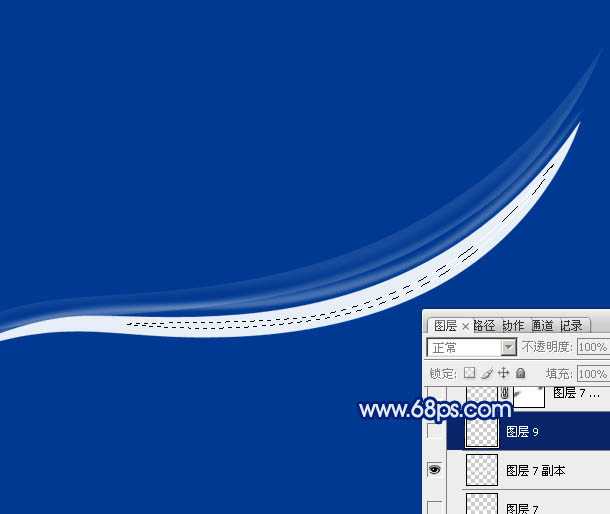
2、翅膀是对称的,我们只需要制作左侧或右侧翅膀,其它的就直接复制。先来制作右侧翅膀。先来制作第一部分,需要完成的效果如下图。

<图2>
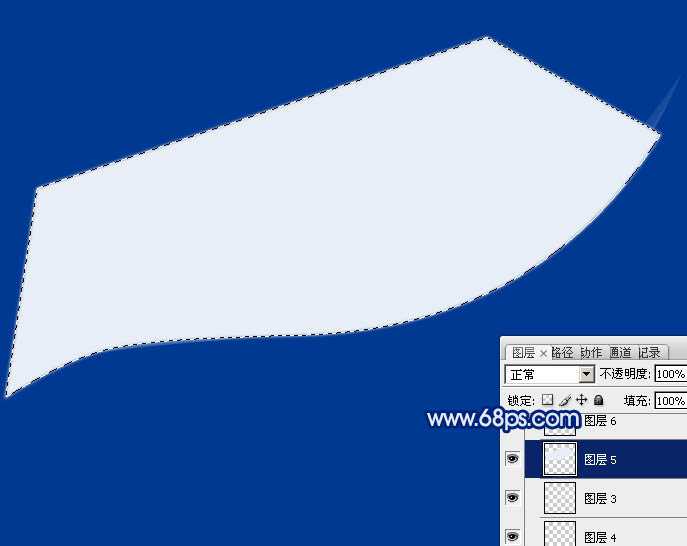
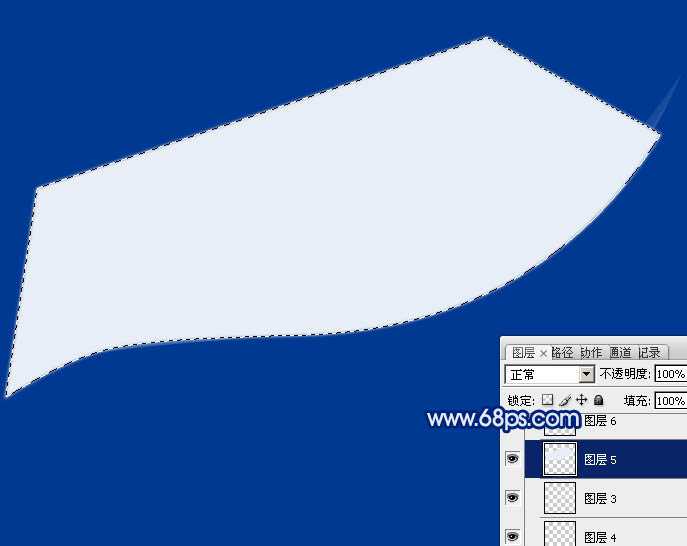
3、新建一个组,在组里新建一个图层,用钢笔勾出下图所示的路径,转为选区后填充淡蓝色:#E8EEF6,如下图。

<图3>
4、用钢笔沿色块下部位置勾出图4所示的选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:20%,隐藏下面的图层后的效果如图5。

<图4>

<图5>
5、把色块显示出来,用钢笔沿上部边缘勾出图6所示的选区,羽化4个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:10%,效果如图7。

<图6>

<图7>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充同上的淡蓝色。

<图8>
7、取消选区后用钢笔沿着下部边缘勾出图9所示的选区,羽化4个像素后按Ctrl + J 复制到新的图层,不透明度改为:30%,效果如图10。

<图9>

<图10>
8、新建一个图层,用钢笔勾出下图所示的选区填充淡蓝色,不透明度改为:20%。

<图11>
9、新建一个图层,用钢笔勾出图12所示的选区,羽化2个像素后按Ctrl + J 复制到新的图层,不透明度改为:20%,效果如图13。

<图12>

<图13>
上一页12 下一页 阅读全文
最终效果

1、新建一个一个1000 * 1000像素的文件,背景填充暗蓝色:#003991,如下图。

<图1>
2、翅膀是对称的,我们只需要制作左侧或右侧翅膀,其它的就直接复制。先来制作右侧翅膀。先来制作第一部分,需要完成的效果如下图。

<图2>
3、新建一个组,在组里新建一个图层,用钢笔勾出下图所示的路径,转为选区后填充淡蓝色:#E8EEF6,如下图。

<图3>
4、用钢笔沿色块下部位置勾出图4所示的选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:20%,隐藏下面的图层后的效果如图5。

<图4>

<图5>
5、把色块显示出来,用钢笔沿上部边缘勾出图6所示的选区,羽化4个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:10%,效果如图7。

<图6>

<图7>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充同上的淡蓝色。

<图8>
7、取消选区后用钢笔沿着下部边缘勾出图9所示的选区,羽化4个像素后按Ctrl + J 复制到新的图层,不透明度改为:30%,效果如图10。

<图9>

<图10>
8、新建一个图层,用钢笔勾出下图所示的选区填充淡蓝色,不透明度改为:20%。

<图11>
9、新建一个图层,用钢笔勾出图12所示的选区,羽化2个像素后按Ctrl + J 复制到新的图层,不透明度改为:20%,效果如图13。

<图12>

<图13>
上一页12 下一页 阅读全文
标签:
羽毛,白色,光束,翅膀
幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
