幽灵资源网 Design By www.bzswh.com
单独制作一个心形是比较单调的,尤其是光束心形。我们需要在光束的边缘增加一些透明度较低的光束,底部增加一些梦幻光斑,这样效果会更生动,更有层次感。
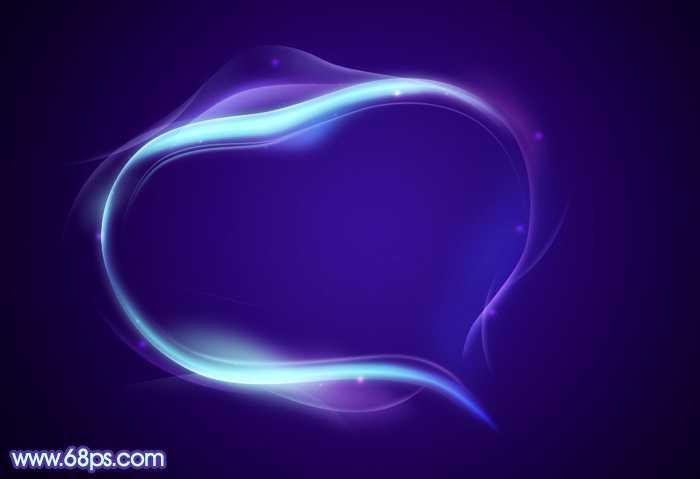
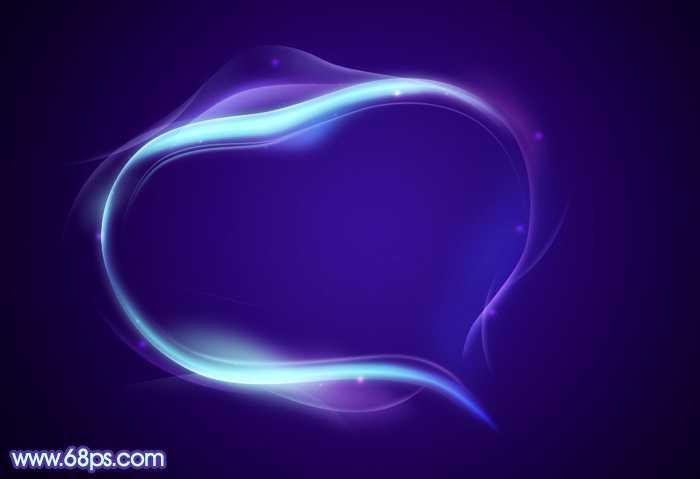
最终效果

1、新建一个1024 * 700像素的文件,选择渐变工具,颜色设置为暗蓝色至深蓝色如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来制作主体光束,需要完成的效果如下图。

<图3>
3、新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充青色:#9BF0EF,确定后取消选区,添加图层蒙版,用黑色画笔把底部过渡擦出来,不透明度改为:70%,效果如下图。

<图4>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用套索工具拉出下图所示的选区,羽化40个像素后填充紫色:#BB80EA,混合模式改为“颜色”,效果如下图。

<图5>
5、按Ctrl + J 把当前图层复制一层,按Ctrl + Alt + G 创建剪贴蒙版,把色块移到上面的边缘部分,效果如下图。

<图6>
6、新建一个图层用钢笔沿着大的色块构成中间部分的选区,羽化3个像素后填充青色:#A4F1F1,混合模式改为“叠加”,效果如下图。这一步加强心形中间部分的亮度。

<图7>
7、按Ctrl + J 把当前图层复制一层,不透明度改为:50%,效果如下图。

<图8>
8、新建一个图层,用钢笔勾出外边缘较小的轮廓,转为选区后羽化3个像素,填充淡青色:#9EF0F1,混合模式改为“滤色”,如下图。

<图9>
9、新建一个图层,内侧边缘用同上的方法增加一些边缘高光,效果如下图。

<图10>
10、再来制作心形边缘的装饰光束,需要完成的效果如下图。

<图11>
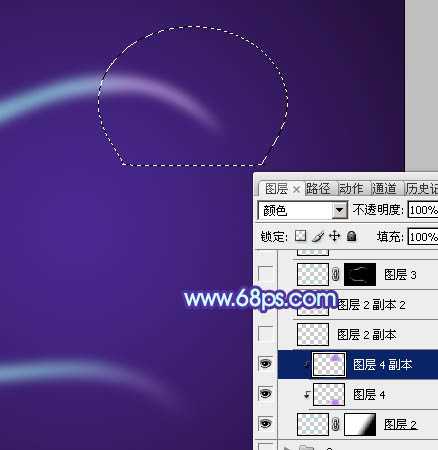
11、新建一个组,在组里新建图层,用钢笔勾出图12所示的选区,拉上图13所示的线性渐变。

<图12>

<图13>
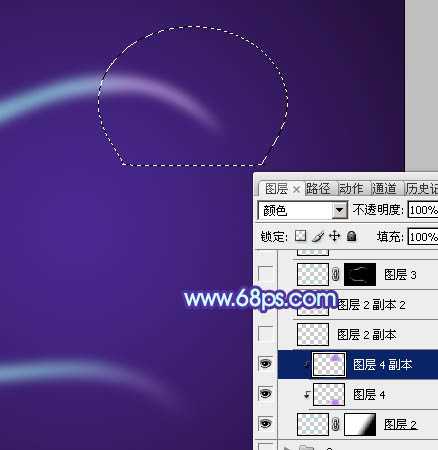
12、取消选区后再用钢笔沿色块左侧边缘勾出下图所示的选区,羽化4个像素后添加图层蒙版,效果如下图。

<图14>
上一页12 下一页 阅读全文
最终效果

1、新建一个1024 * 700像素的文件,选择渐变工具,颜色设置为暗蓝色至深蓝色如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来制作主体光束,需要完成的效果如下图。

<图3>
3、新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充青色:#9BF0EF,确定后取消选区,添加图层蒙版,用黑色画笔把底部过渡擦出来,不透明度改为:70%,效果如下图。

<图4>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用套索工具拉出下图所示的选区,羽化40个像素后填充紫色:#BB80EA,混合模式改为“颜色”,效果如下图。

<图5>
5、按Ctrl + J 把当前图层复制一层,按Ctrl + Alt + G 创建剪贴蒙版,把色块移到上面的边缘部分,效果如下图。

<图6>
6、新建一个图层用钢笔沿着大的色块构成中间部分的选区,羽化3个像素后填充青色:#A4F1F1,混合模式改为“叠加”,效果如下图。这一步加强心形中间部分的亮度。

<图7>
7、按Ctrl + J 把当前图层复制一层,不透明度改为:50%,效果如下图。

<图8>
8、新建一个图层,用钢笔勾出外边缘较小的轮廓,转为选区后羽化3个像素,填充淡青色:#9EF0F1,混合模式改为“滤色”,如下图。

<图9>
9、新建一个图层,内侧边缘用同上的方法增加一些边缘高光,效果如下图。

<图10>
10、再来制作心形边缘的装饰光束,需要完成的效果如下图。

<图11>
11、新建一个组,在组里新建图层,用钢笔勾出图12所示的选区,拉上图13所示的线性渐变。

<图12>

<图13>
12、取消选区后再用钢笔沿色块左侧边缘勾出下图所示的选区,羽化4个像素后添加图层蒙版,效果如下图。

<图14>
上一页12 下一页 阅读全文
标签:
心形,光束,蓝紫色
幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
