幽灵资源网 Design By www.bzswh.com
木质图标制作分为两个大的部分。第一部分是轮廓及木纹部分的制作,先勾出轮廓,加好渐变色,然后用滤镜等加上木质纹理。第二部分是质感及立体感制作,这一步主要用图层样式来完成。
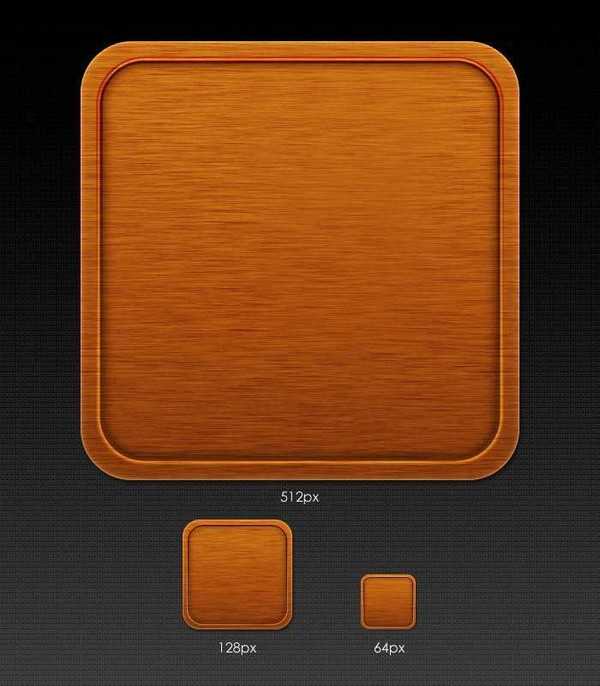
最终效果

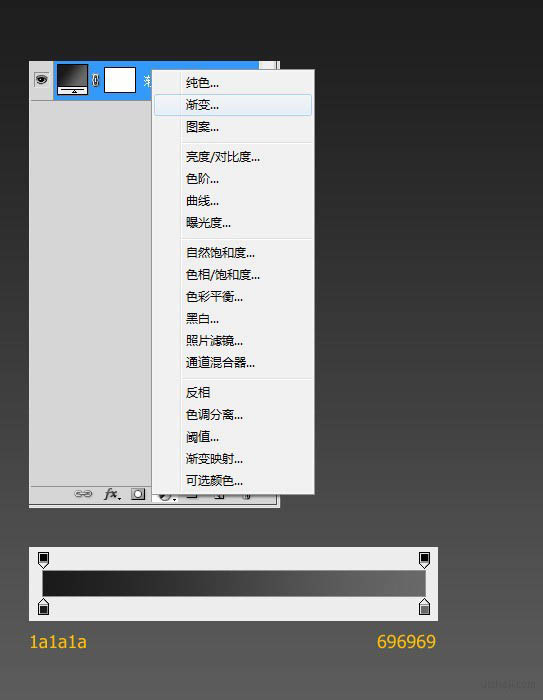
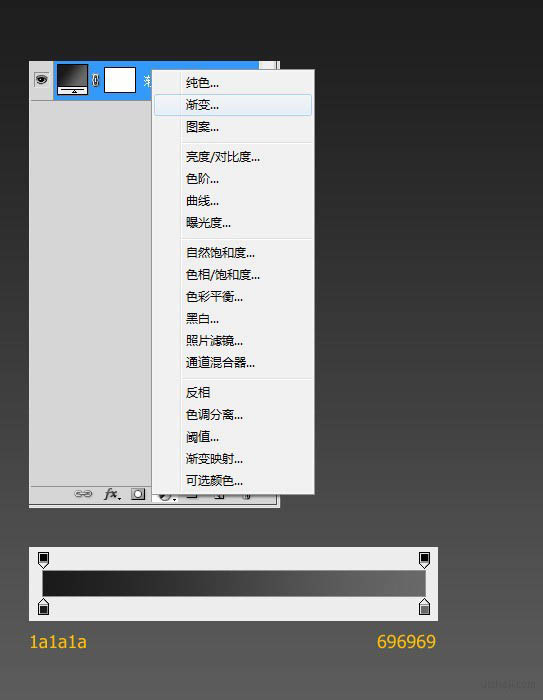
1、建立一个900*700px的文件,绘制一个825*700矢量矩形,点击图层栏底部工具的“创建新的填充或图层调整”图标,将图黑色渐变。

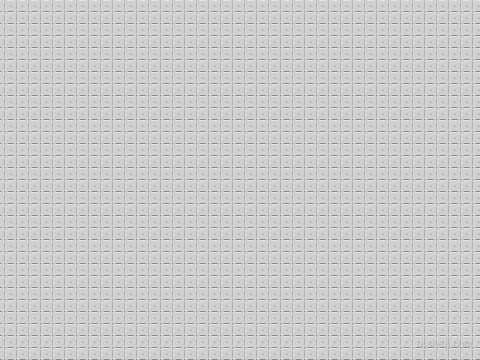
2、给底部叠加图案。把下面这张凹凸纹理图案导入Ps,点击编辑—定义图案,就能在图层样式里使用了。看以下图设置。最后将图层命名为“背景”。


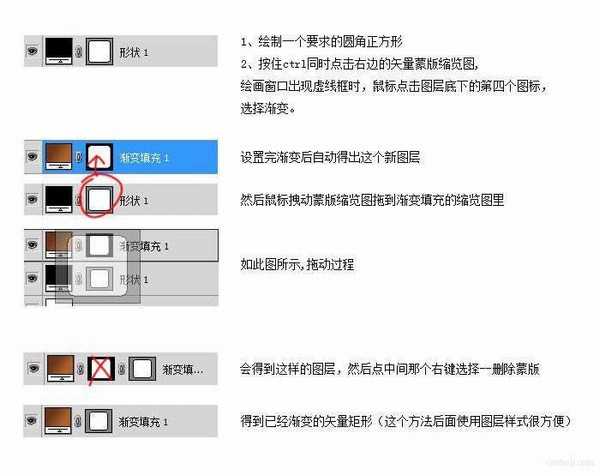
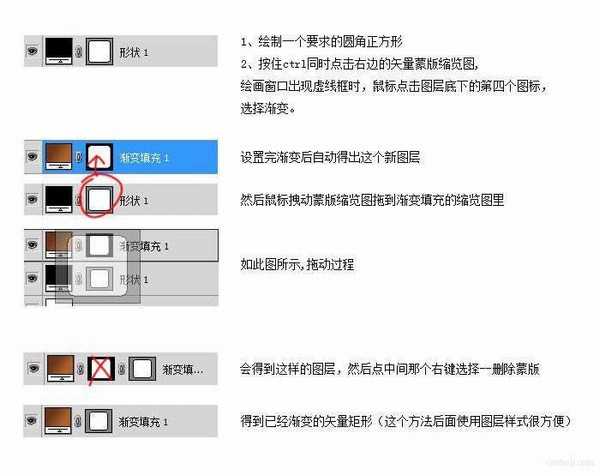
3、绘制一个512*512px,圆角为60px的矢量圆角矩形,然后改变其属性和做图层样式。 改变属性为渐变矢量。

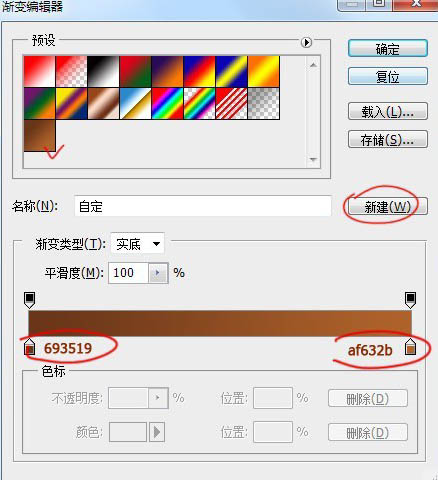
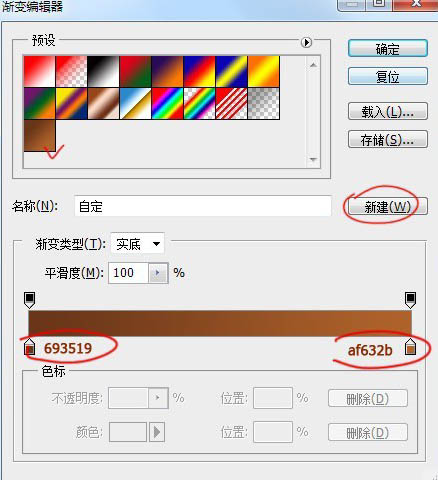
4、渐变设置。

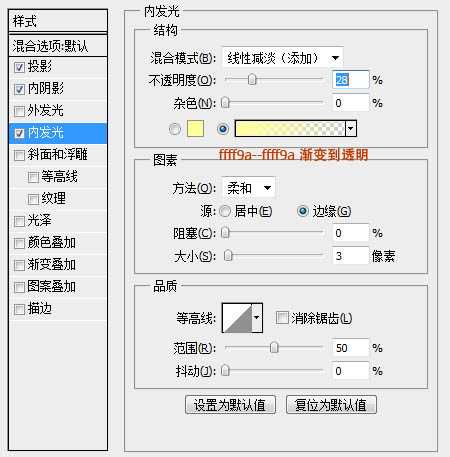
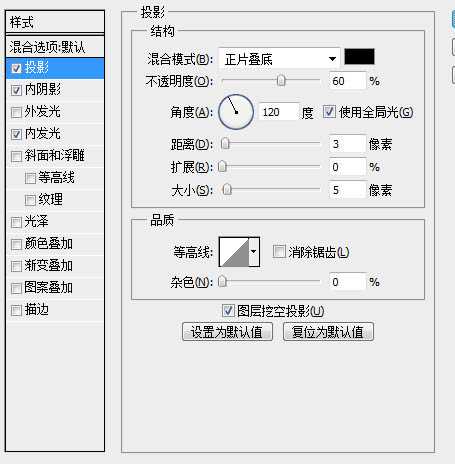
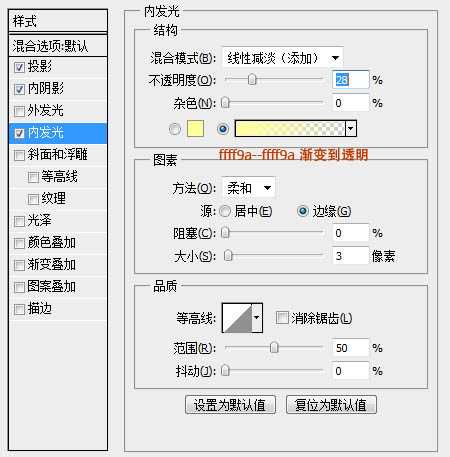
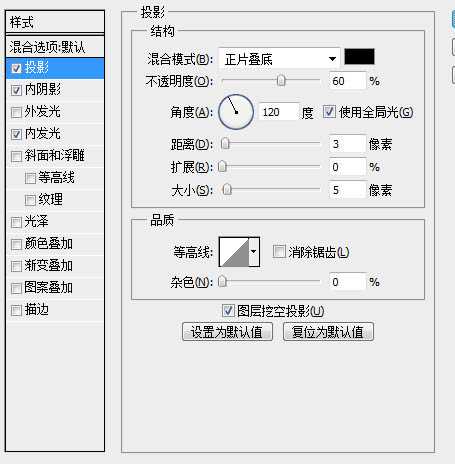
5、图层样式设置。




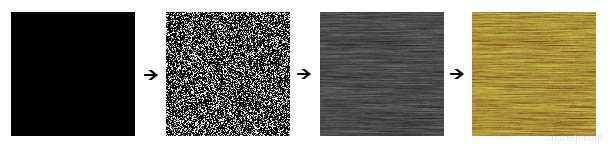
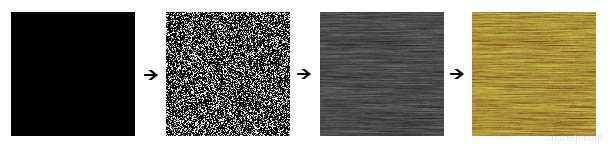
6、建立一个600*600px方形图层,填充黑色;滤镜>杂色>添加杂色;滤镜>模糊>动感模糊;Ctrl+B色彩平衡设置;Ctrl+L色阶设置。

上一页12 下一页 阅读全文
最终效果

1、建立一个900*700px的文件,绘制一个825*700矢量矩形,点击图层栏底部工具的“创建新的填充或图层调整”图标,将图黑色渐变。

2、给底部叠加图案。把下面这张凹凸纹理图案导入Ps,点击编辑—定义图案,就能在图层样式里使用了。看以下图设置。最后将图层命名为“背景”。


3、绘制一个512*512px,圆角为60px的矢量圆角矩形,然后改变其属性和做图层样式。 改变属性为渐变矢量。

4、渐变设置。

5、图层样式设置。




6、建立一个600*600px方形图层,填充黑色;滤镜>杂色>添加杂色;滤镜>模糊>动感模糊;Ctrl+B色彩平衡设置;Ctrl+L色阶设置。

上一页12 下一页 阅读全文
标签:
滤镜,图层样式,木纹,图标
幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
